 ワタタク
ワタタクProcessingの作品で使うRGBとかの色の数値を、簡単に調べる方法ってないかな?
Processingのコードを書く画面から色選択という機能を使えば、RGBなどの色の数値を簡単に調べることができると分かりました。
使ってみて、直感で色を決めれるようになったり、使ったことがない色を使ってみるきっかけにもなる機能です。
そんな便利な機能の使い方も超簡単。
画像つきで解説していきます。



記事の後半には使っていて感じた疑問を解決したことやデメリットについても書いています。最後まで読んでくれたら嬉しいです。
この記事を書いた人


クリエイティブコーダー / アーティスト
- 楽しんでもらえたり、ありがとうと言ってもらえるような「人の役に立つ、機能するアート」を探究しています
- 36歳(文系)から独学で挑戦し、1年8ヶ月目までに公募6つに挑戦し、3つで選ばれる
- 1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
※記事内のProcessingのバージョンは4.3です。
【5STEP】Processingの作品で使うRGBなどの色の数値を楽に調べて決める方法【カラーセレクターの使い方】
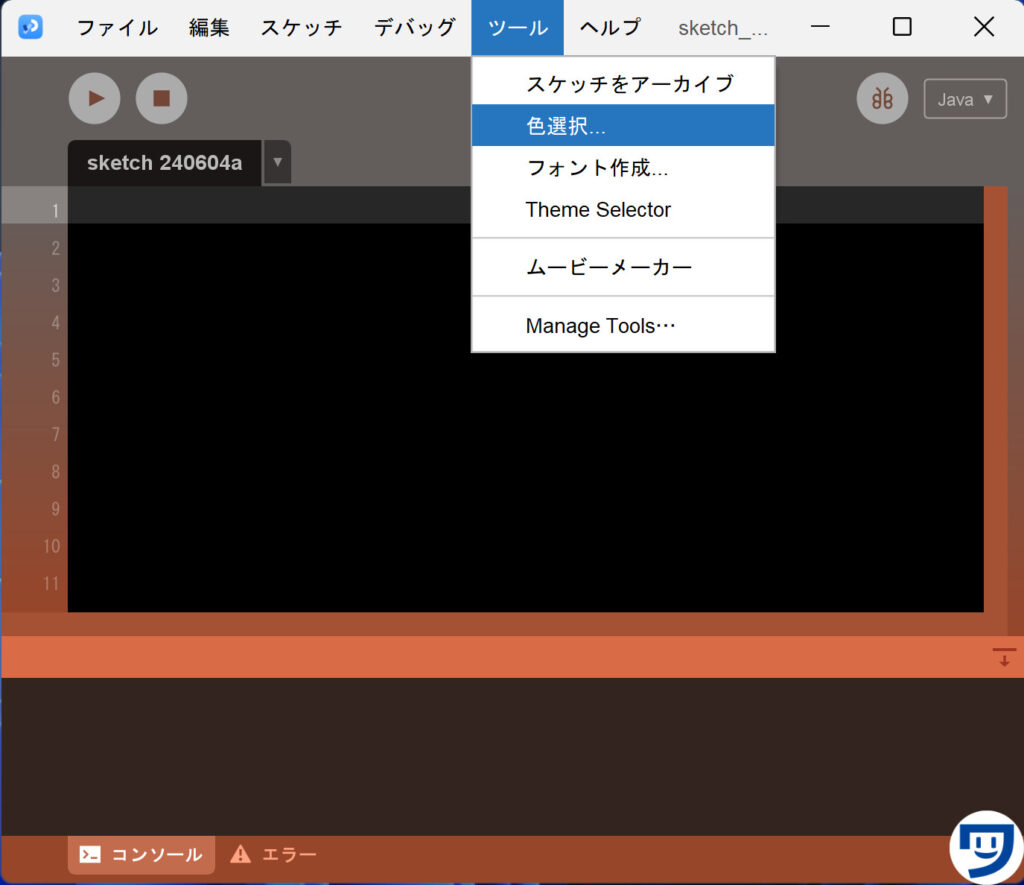
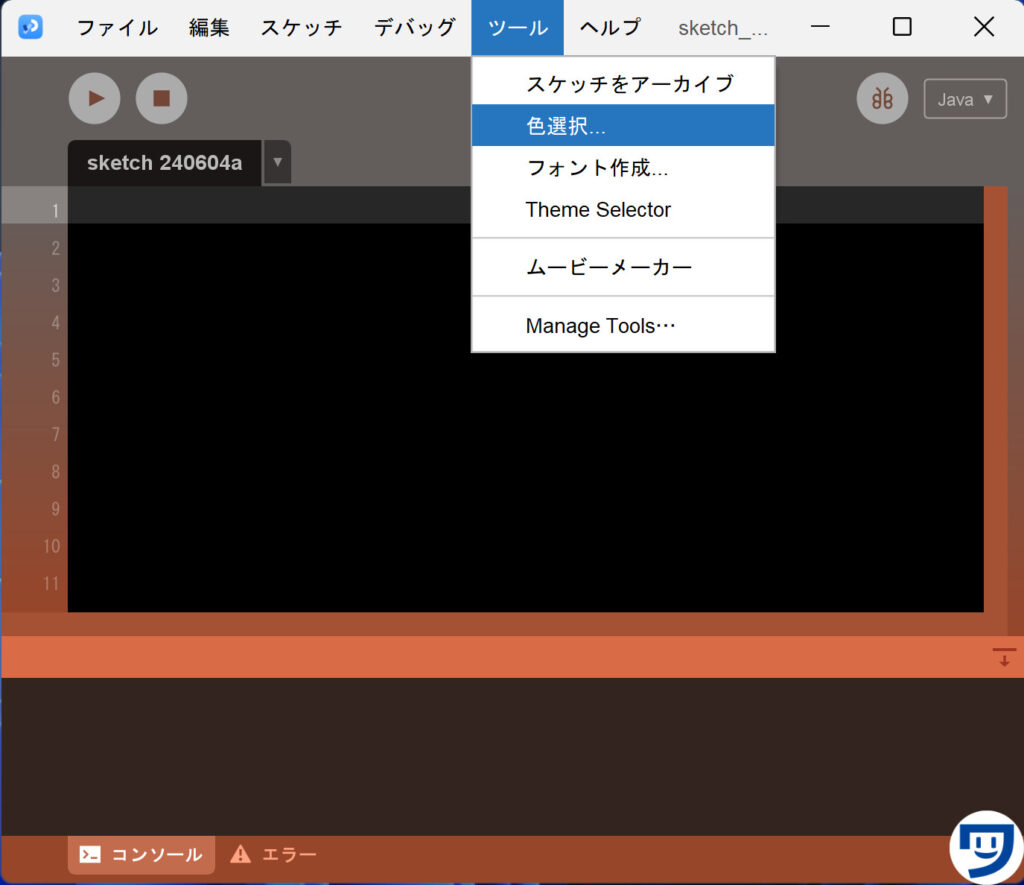
【STEP1】色選択をクリック
ツール→色選択。
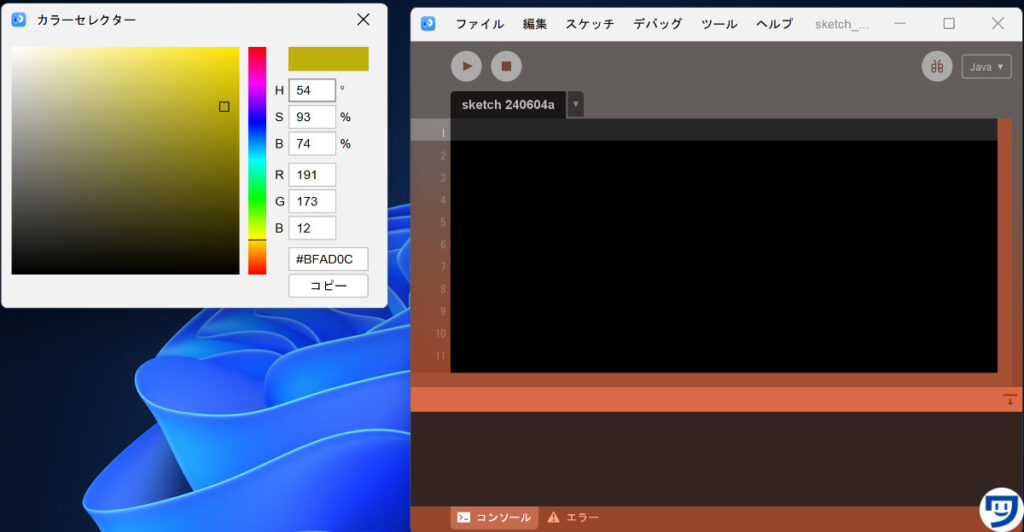
カラーセレクターというものが表示されます。


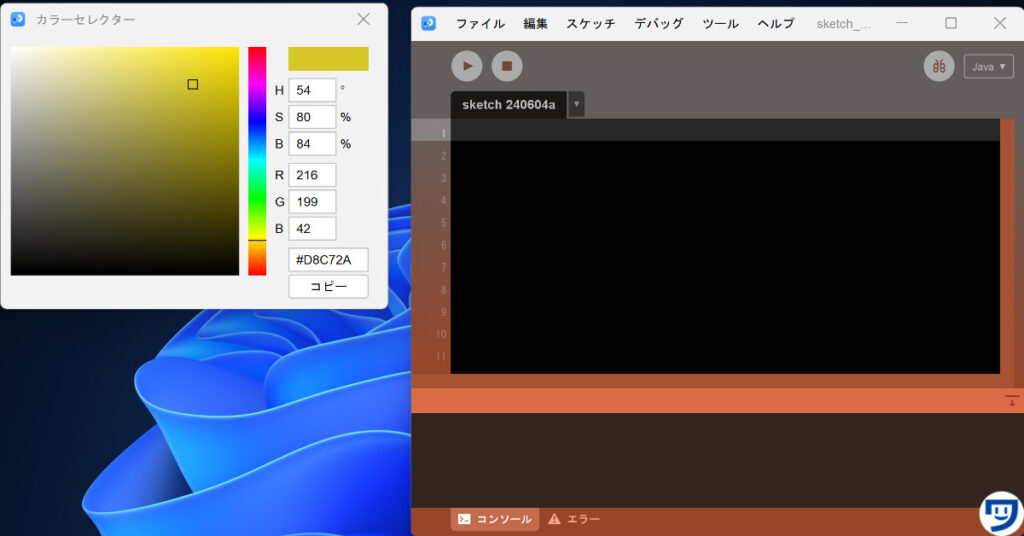
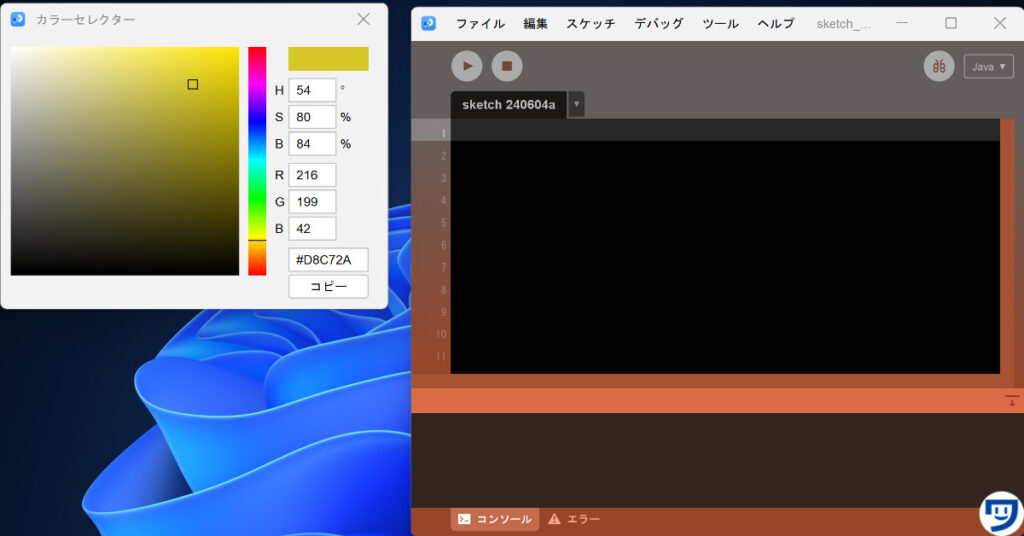
【STEP2】基準の色を決める
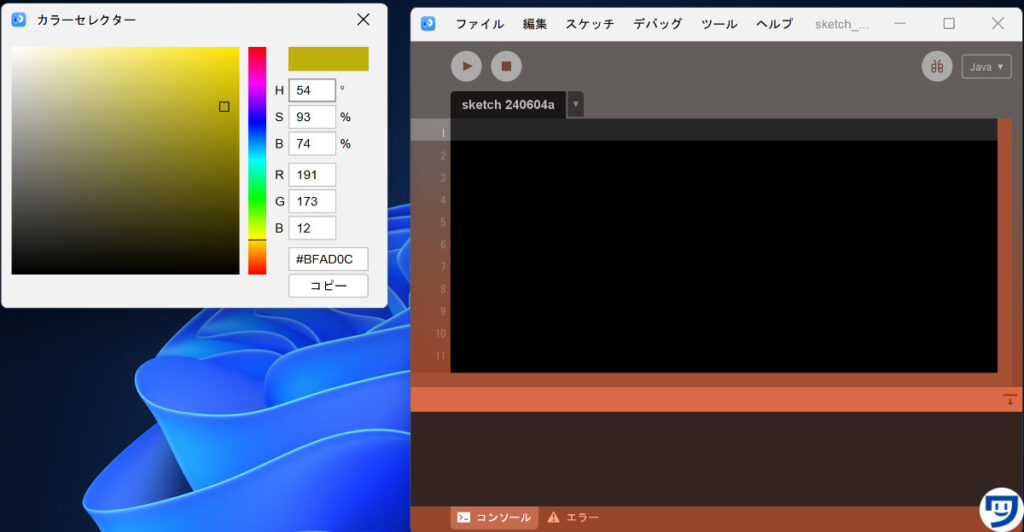
画像左のカラーセレクターで、グラデーションになっている縦に長い部分を、マウスで左クリックしながら縦にずらし、基準の色を決めます。


【STEP3】より自由に色を決める
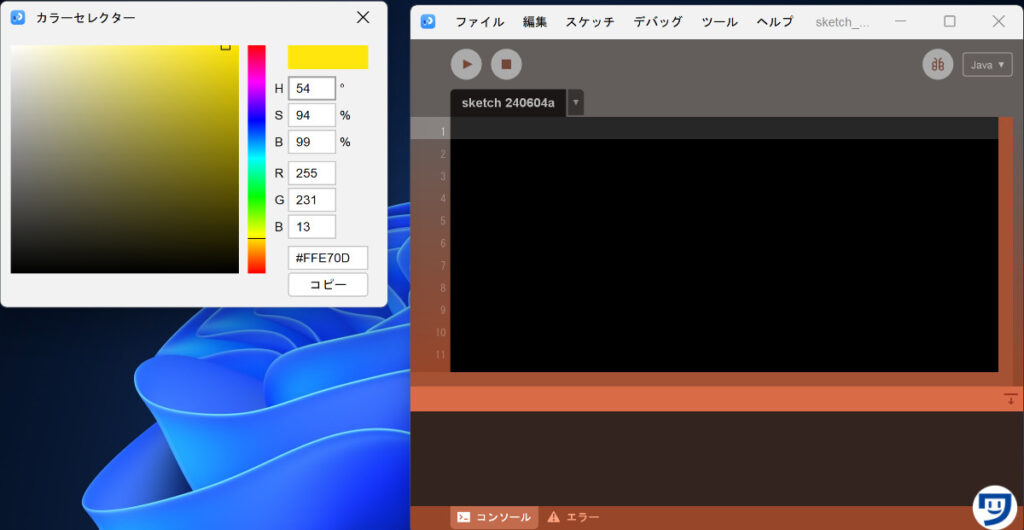
画像左のカラーセレクターの、正方形の部分をマウスで左クリックしながら自由に動かして、色を決めます。


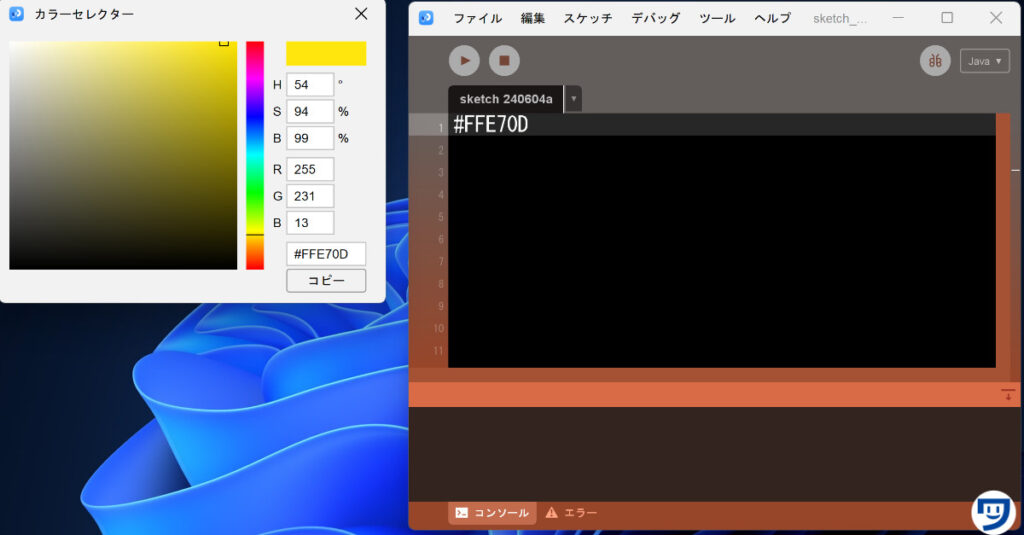
【STEP4】色を決めたらRGB、HSBの数値や16進数記法で表示されます
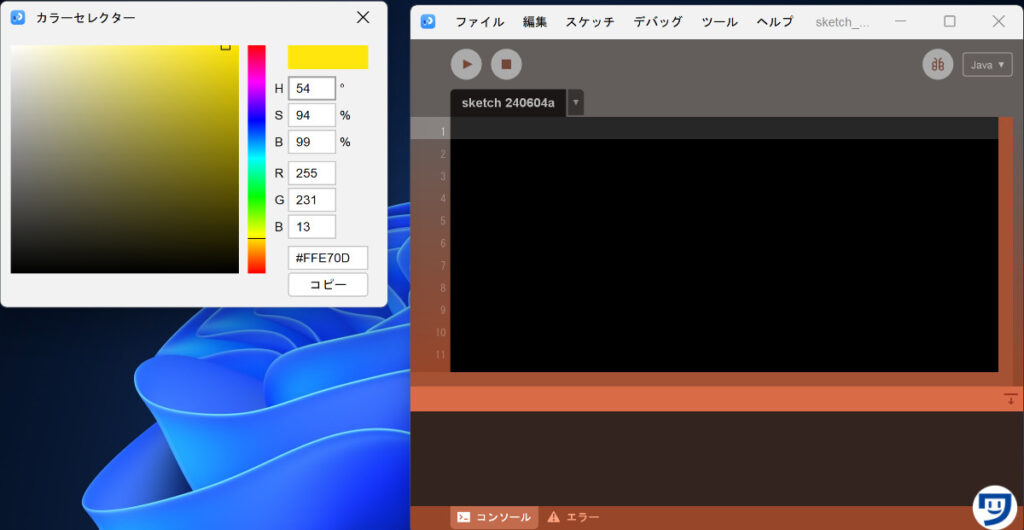
RGBとHSBの数値、16進数記法の表記が表示されています。
下の画像の例だと、画像左のカラーセレクターにH54 S94 B99 R 255 G231 B13 #FFE70Dと書かれているところ。
表示されている数値と16進数記法を使ってコードを書く方法は、少し先の項目で解説しています。


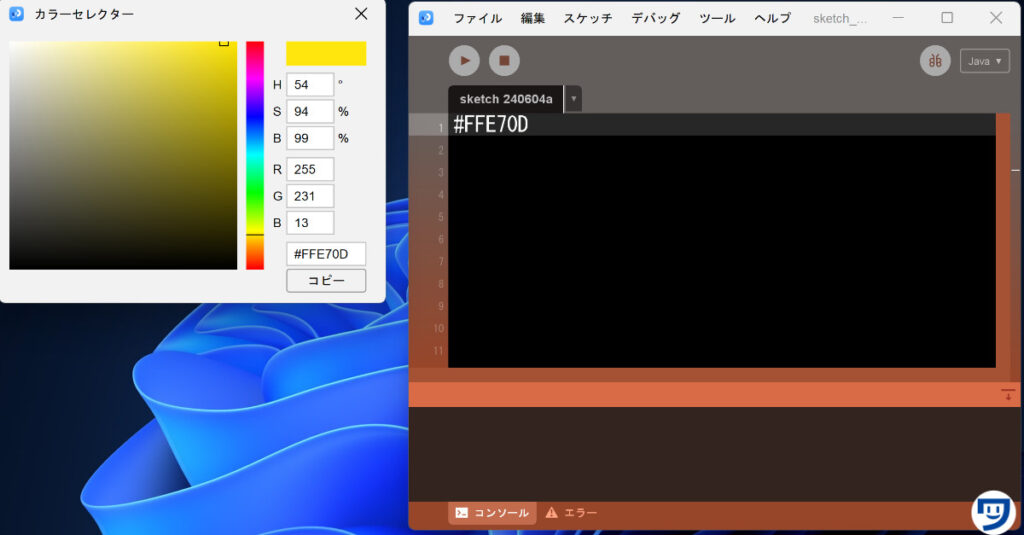
【STEP5】コピーを押せば、16進数記法で表示されているのがコピーされる
コピーを押すと、FFE70Dがコピーされます。
貼り付けるときは、ctrlキーを押しながら、vキーを押します。





16進数記法で作品に色をつける場合は、コピーの機能は役に立つ。
【Processing】色選択(カラーセレクター)で決めた色が表示されるようにするコードの書き方



以下の記事を参考にして、色選択(カラーセレクター)を使いながら、背景色を決めてみてくださいね。
【Processing】backgroundで背景色を描く方法【色を変えると、これまでとは違ったアイデアが浮かびやすい】にて、色選択(カラーセレクター)で決めたRGB、HSB、#00459Bのような16進数記法のコードの書き方を解説しています。
Processingの色選択(カラーセレクター)を使うメリット
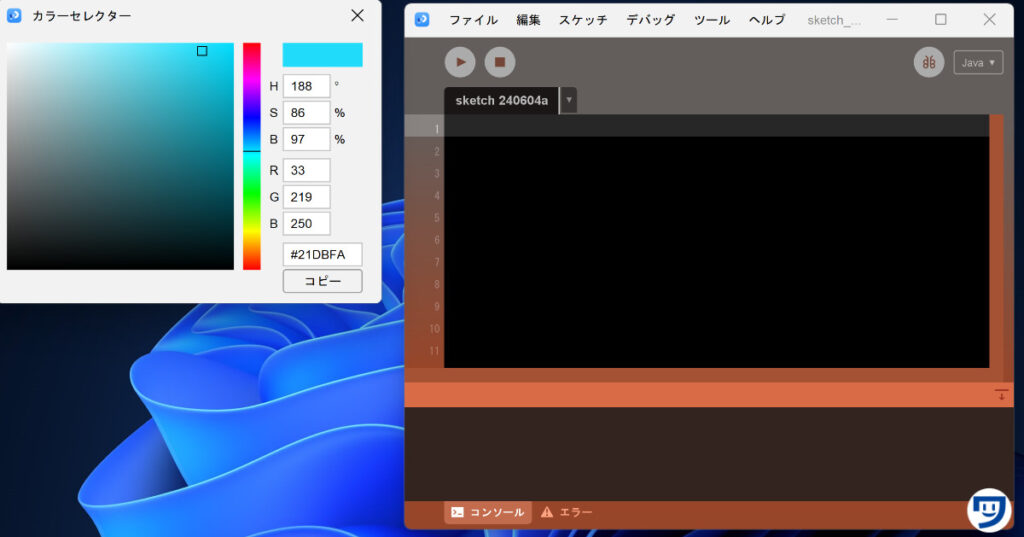
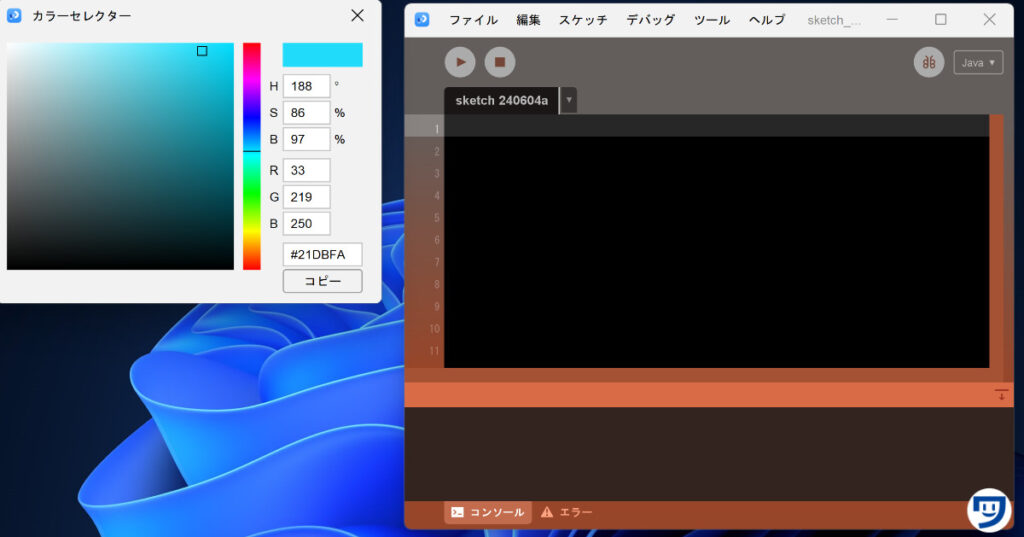
正方形の部分や、縦の部分を左クリックしながらちょっとずつずらすことで、グラデーションを確認しやすいことがメリット。
以下の画像では、水色のグラデーションを確認しやすい。





グラデーションを使った作品をつくるようになると、色選択(カラーセレクター)を使うとイメージしやすくなります。
Processingの色選択(カラーセレクター)を使う際のデメリット
2つ以上の色を決めにくいことがデメリットです。



1つの色は楽に決めることができるけど、2つ以上の色は確認しづらいので決めにくいです。
Processingで色選択(カラーセレクター)を使ったときに感じた疑問点を解決
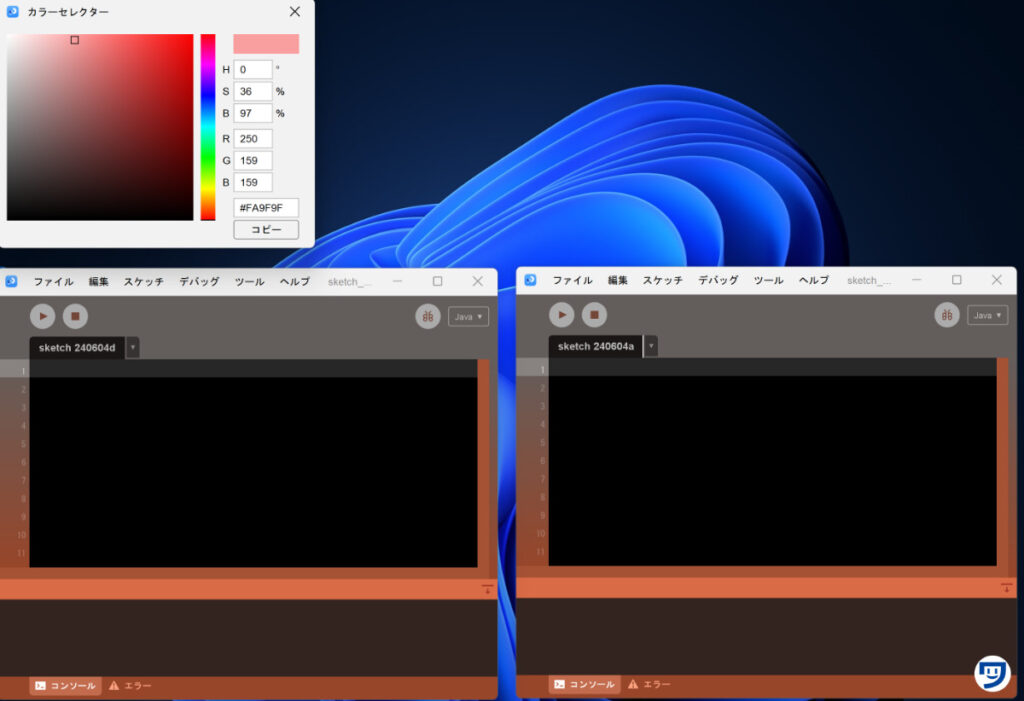
- Processingを2つ開くと、色選択(カラーセレクター)も2つ開ける?
-
Processingを2つ開いて、それぞれで色選択(カラーセレクター)をクリックすれば、2つ色選択(カラーセレクター)が開かれると思ったのですが、開けませんでした。


- Processingを閉じたり、色選択(カラーセレクター)を閉じたら、次に開いたときに表示される色はどうなる?
-
前回の最後に表示されていた色が表示されます。
※Processing ver4.3の場合です。



【Windows11】仮想デスクトップの使い方【パソコンの画面を増やし、Processingのコードを調べて書きやすくする】で解説した仮想デスクトップ機能を使っても、色選択(カラーセレクター)は1つしか開けませんでした。
Processingの色選択(カラーセレクター)はインターネットで色を調べるよりも、作品づくりに集中できる
Processingの色選択(カラーセレクター)を使うことで、インターネット検索せずに色を調べることが可能に。
なので、インターネットで他の情報を調べてしまい、作品づくりが中断しにくくなります。
ネットで色を調べたら、ついでに天気調べたり、ニュース見ちゃったりで集中途切れちゃうんですよね。
なので、僕はできるだけ色選択を使ったり、色の本を使って作品で使う色を調べています。



それでは今日もレッツワクワクコーディング。

