 ワタタク
ワタタクベジェ曲線ってどうやって描くんだろう?
ベジェ曲線は、bezier(x1, y1, x2, y2, x3, y3, x4, y4)の構文を使うことで、描くことができます。
- アンカーポイントという曲線の開始点と止める点
- コントロールポイントという曲線の曲がり具合をコントロールすること
上記2つを意識することにより、曲線を自由に設定できるようになり、表現の幅がとても広がります。



ちょっと難しいけど、画像とコードをつけてできるだけ分かりやすく説明します。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】ベジェ曲線を描くための構文
| ベジェ曲線の構文 | |
|---|---|
| 構文 | bezier(x1, y1, x2, y2, x3, y3, x4, y4) |
| 入力内容 | |
|---|---|
| x1 | 1つ目の曲線のアンカーポイントの横の座標 |
| y1 | 1つ目の曲線のアンカーポイントの縦の座標 |
| x2 | 1つ目のコントロールポイントの横の座標 |
| y2 | 1つ目のコントロールポイントの縦の座標 |
| x3 | 2つ目のコントロールポイントの横の座標 |
| y3 | 2つ目のコントロールポイントの縦の座標 |
| x4 | 2つ目のアンカーポイントの横の座標 |
| y4 | 2つ目のアンカーポイントの縦の座標 |
【Processing】ベジェ曲線の描き方を5STEPで解説
- 曲線の開始点x1とy1を入力する(アンカーポイント1)
- 曲線を止める点x4とy4を入力する(アンカーポイント2)
- 曲がり具合を調整するx2, y2を入力する(コントロールポイント1)
- 曲がり具合を調整するx3, y3を入力する(コントロールポイント2)
- コードを入力して、ベジェ曲線の完成



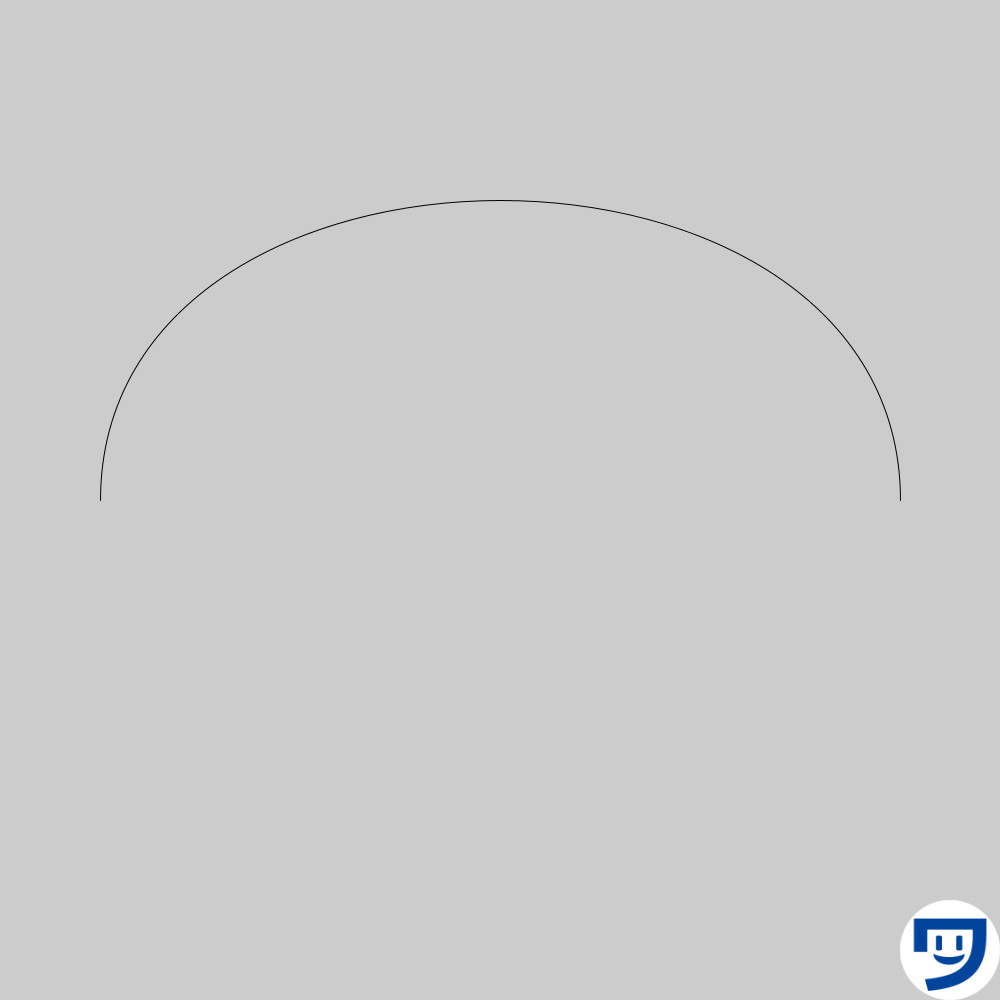
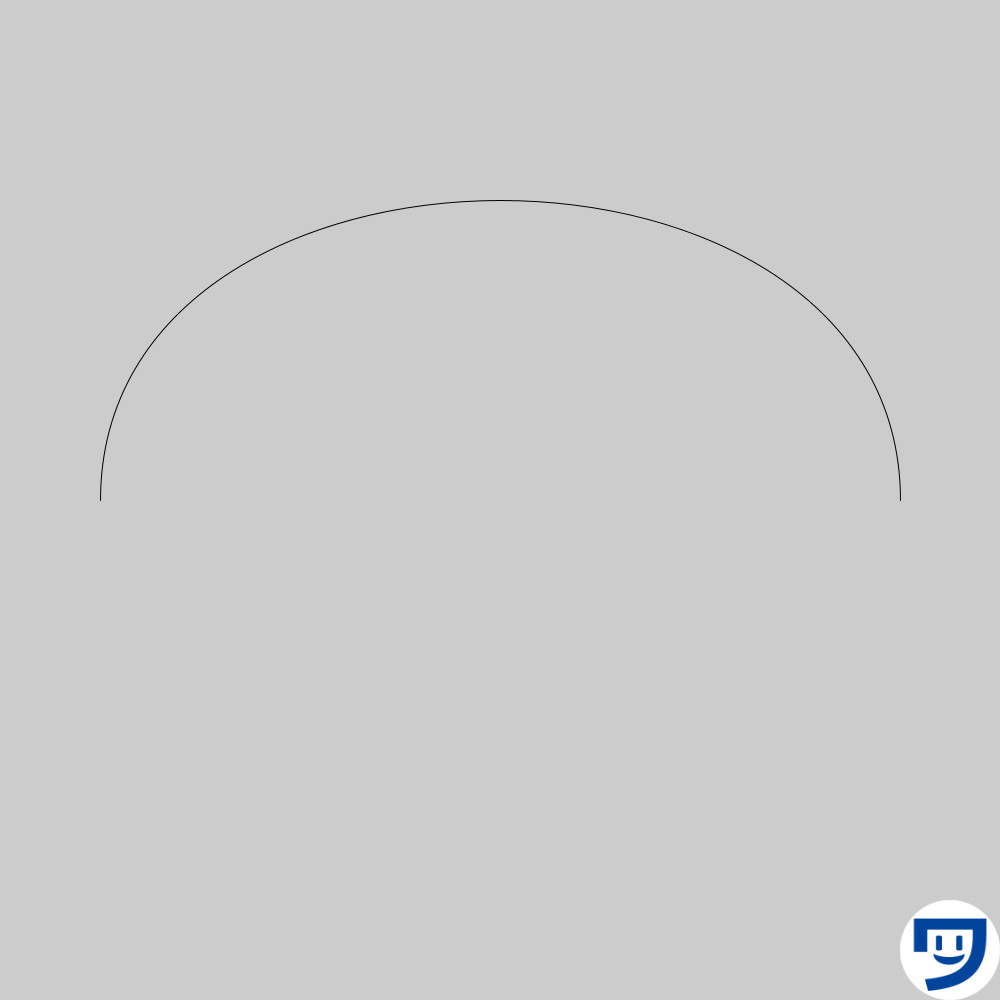
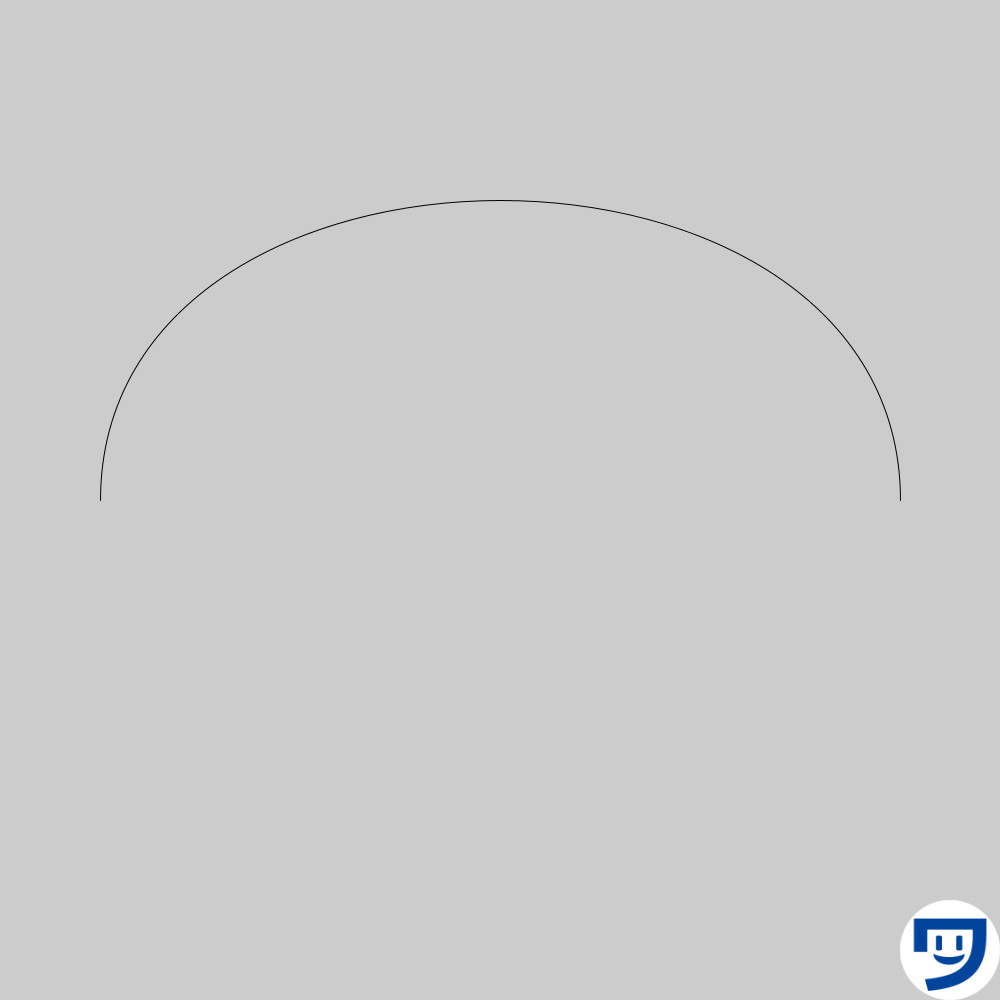
以下の画像のベジェ曲線の完成を目指します。


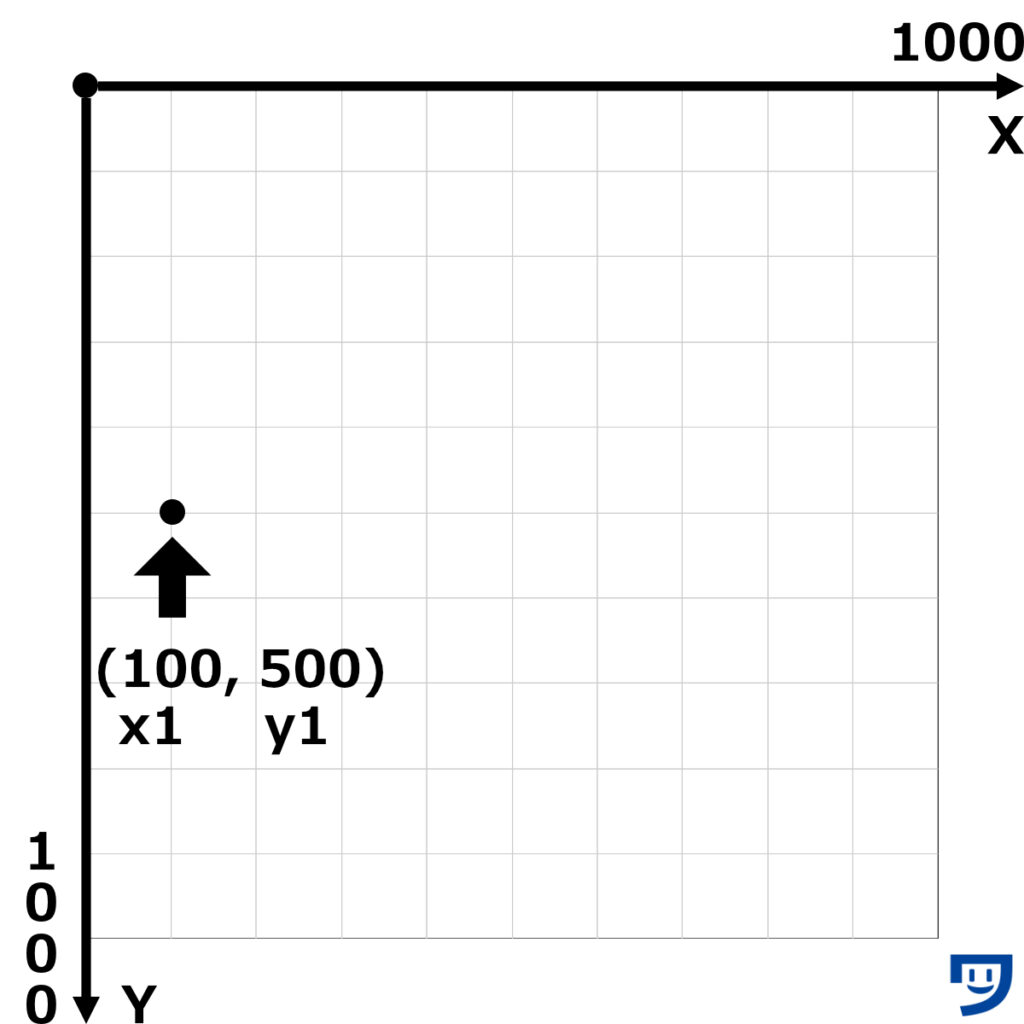
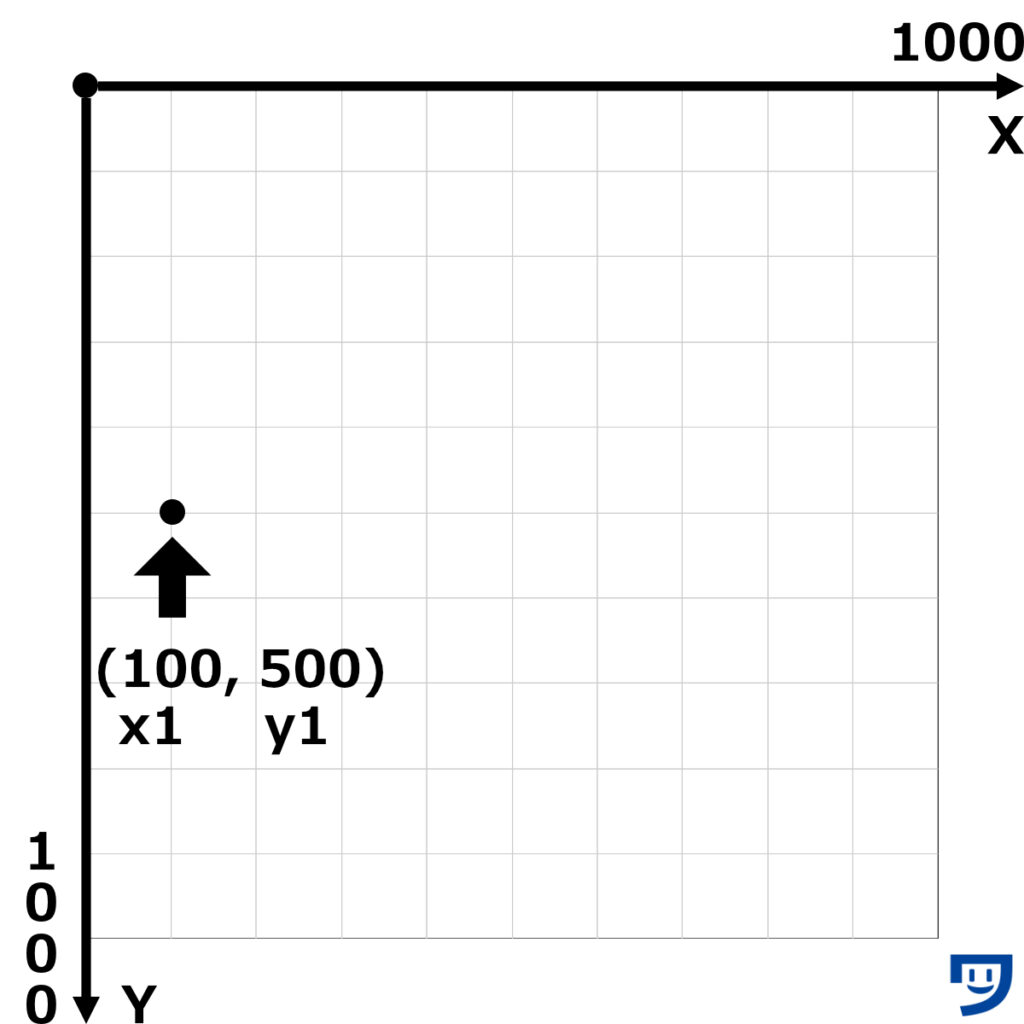
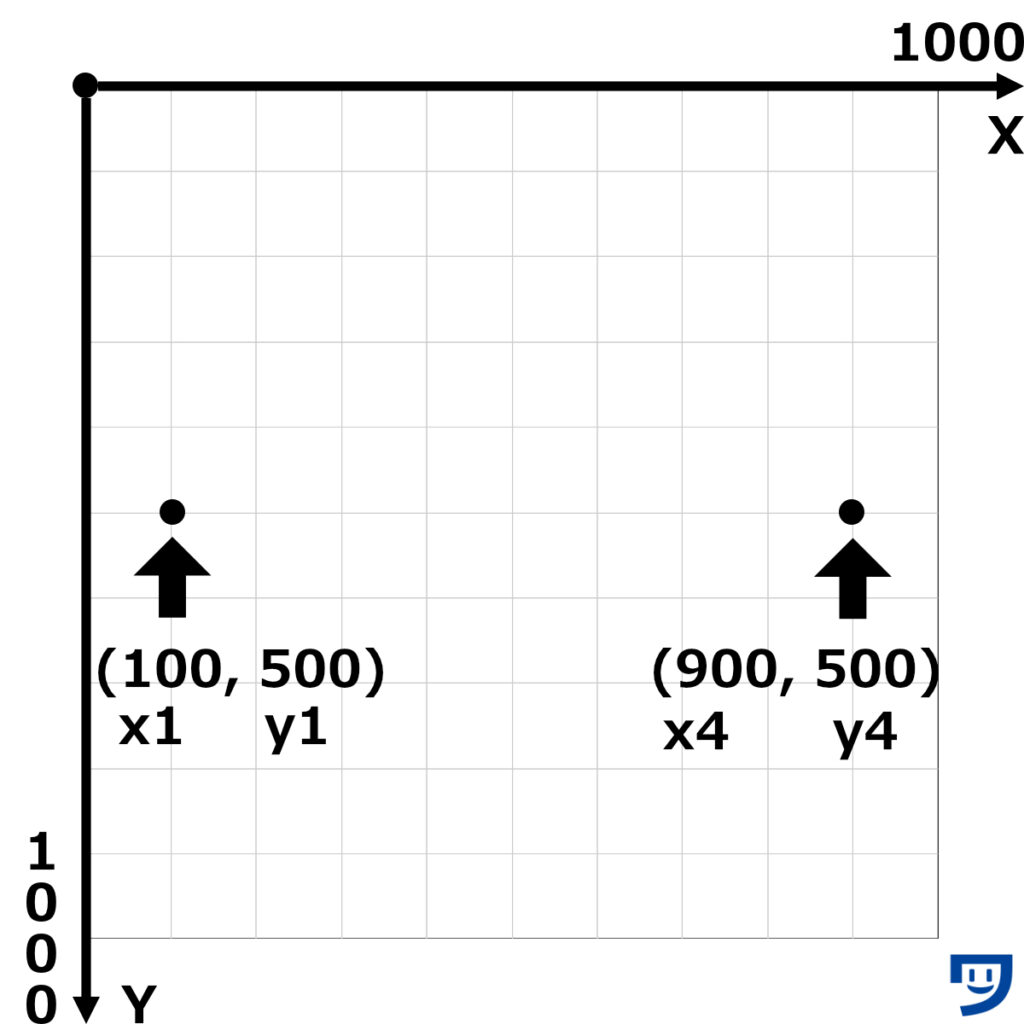
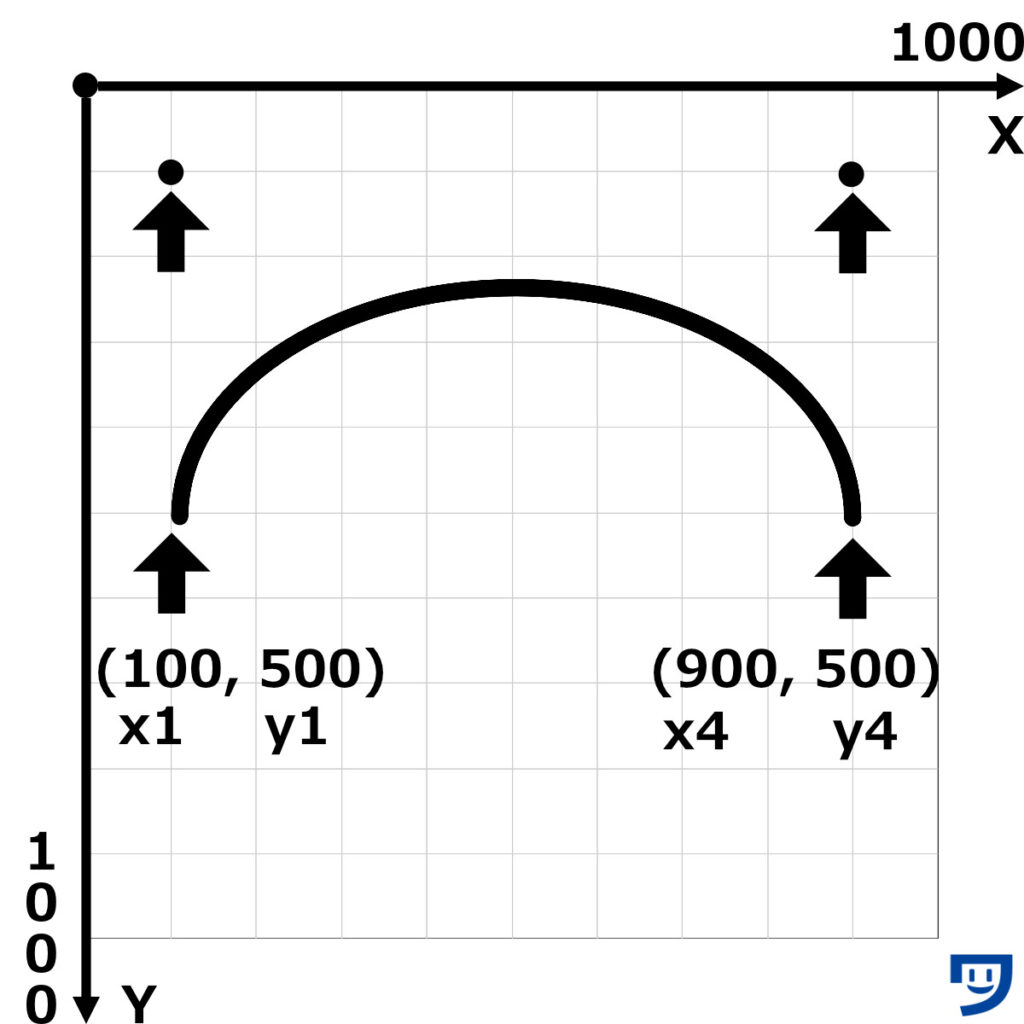
【STEP1】曲線の開始点x1とy1を入力する(アンカーポイント1)
bezier(100, 500, と入力している段階です。


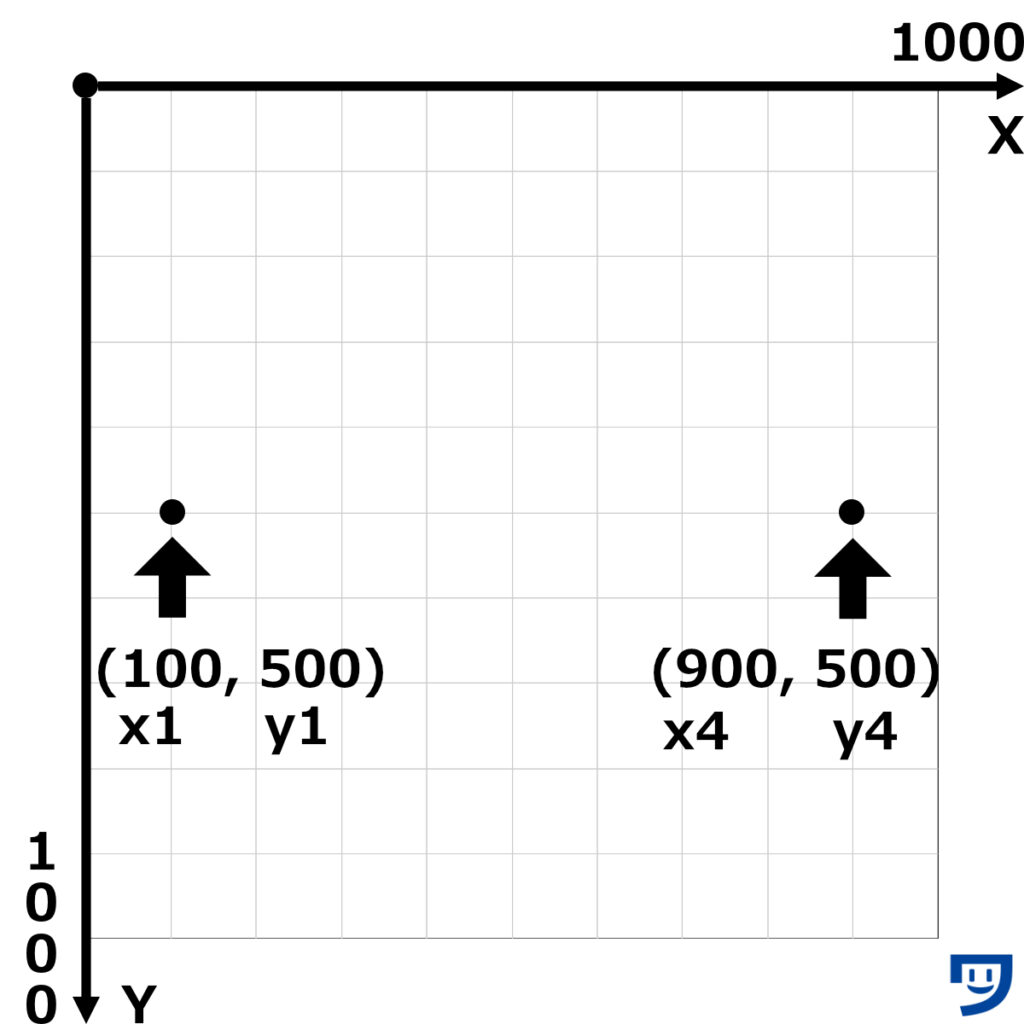
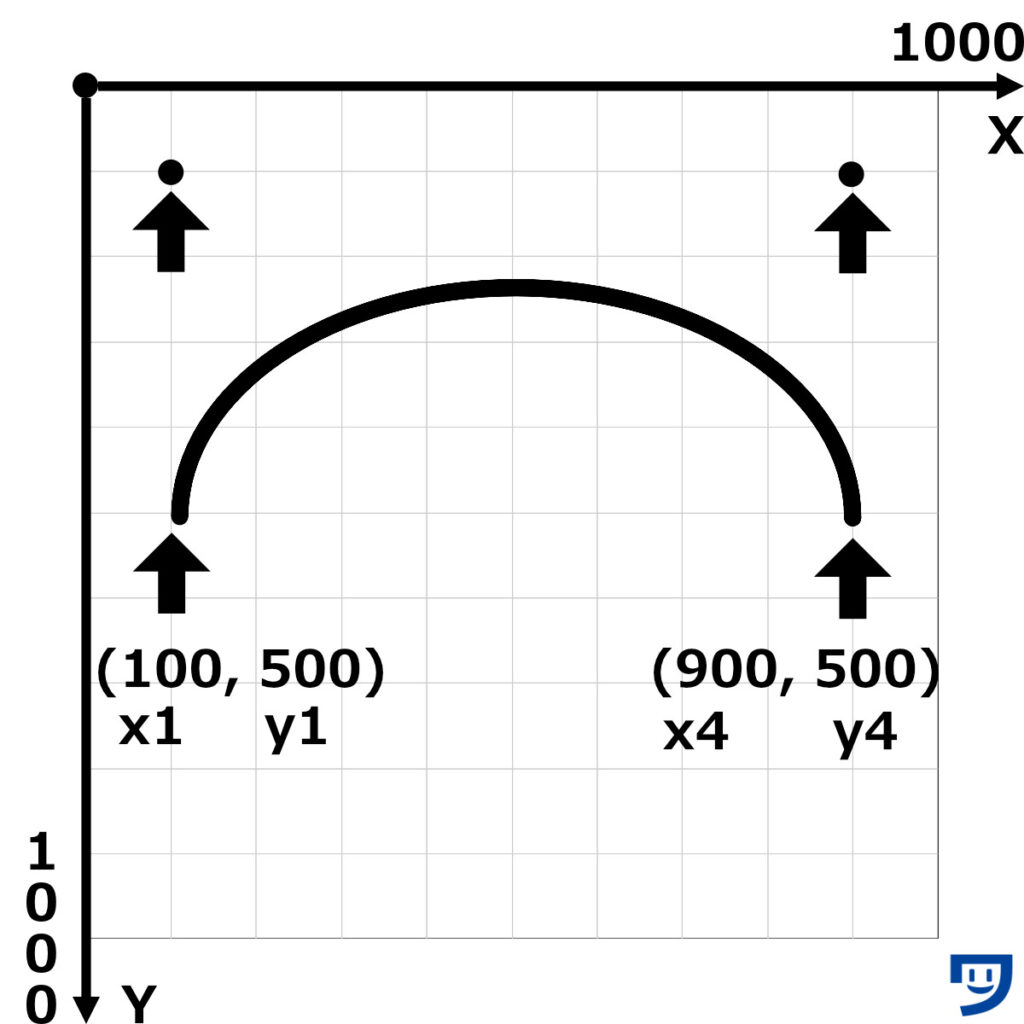
【STEP2】曲線を止める点x4とy4を入力する(アンカーポイント2)
bezier(100, 500, 900, 500);と入力している段階。
先にアンカーポイントを入力したほうが、曲線をイメージしやすいのでx1, x2, x4, y4を先に書きます。
x2, y2, x3, y3のコントロールポイントの入力は次のステップ以降です。


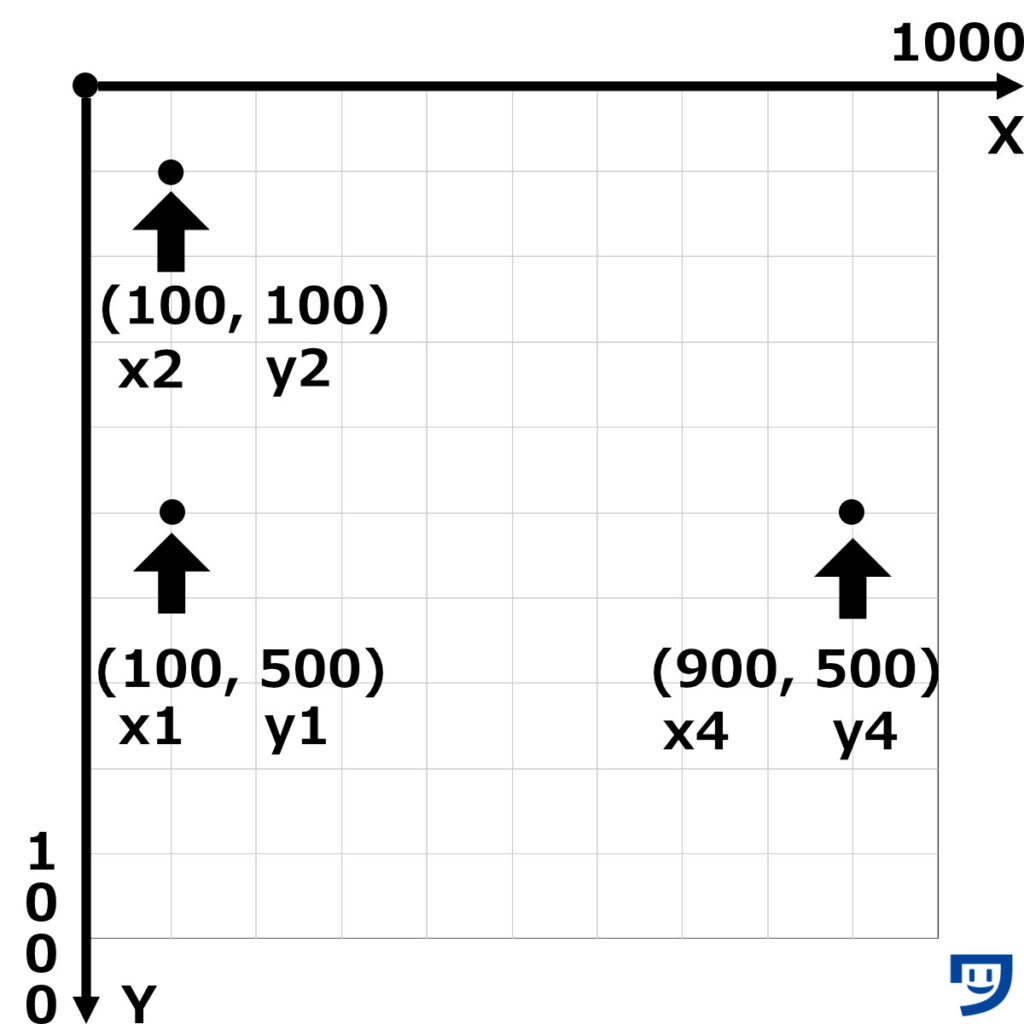
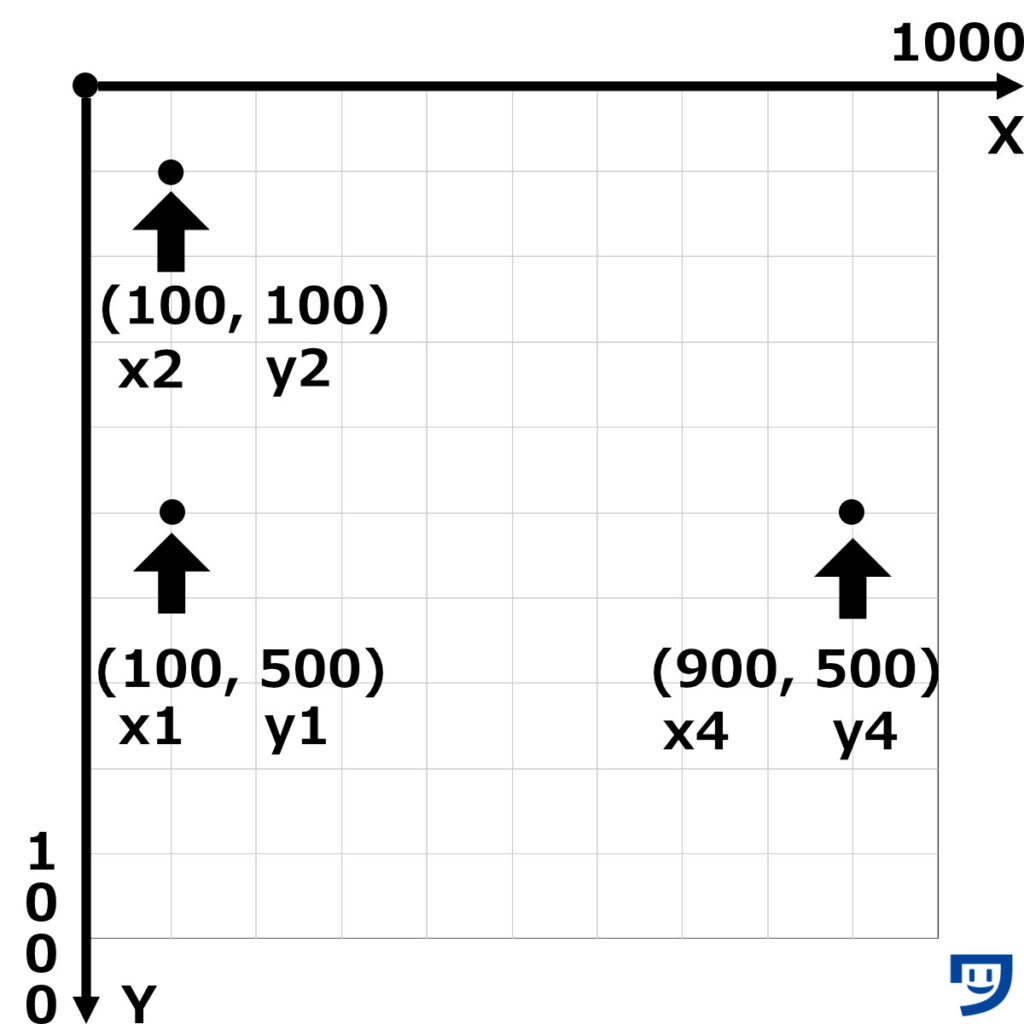
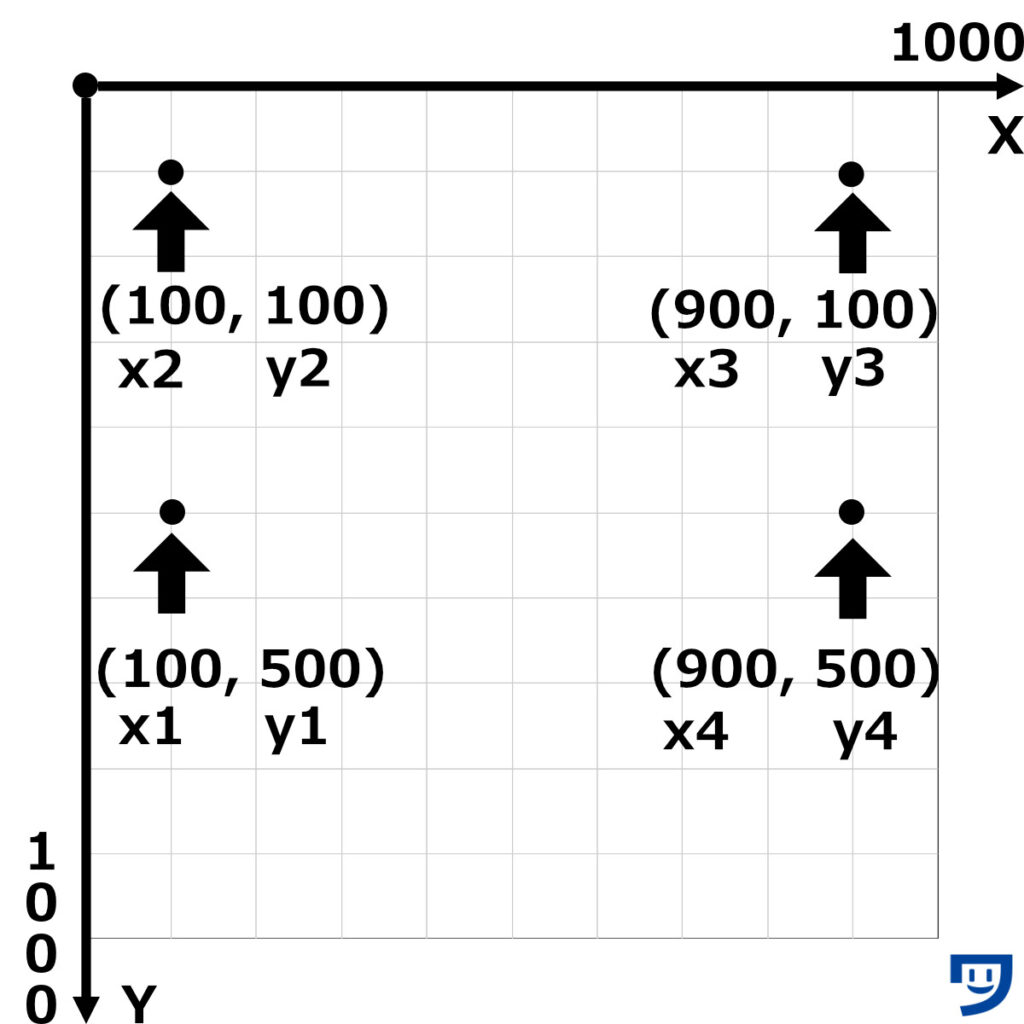
【STEP3】曲がり具合を調整するx2, y2を入力する(コントロールポイント1)
bezier(100, 500, 100, 100, 900, 500);と入力している段階。


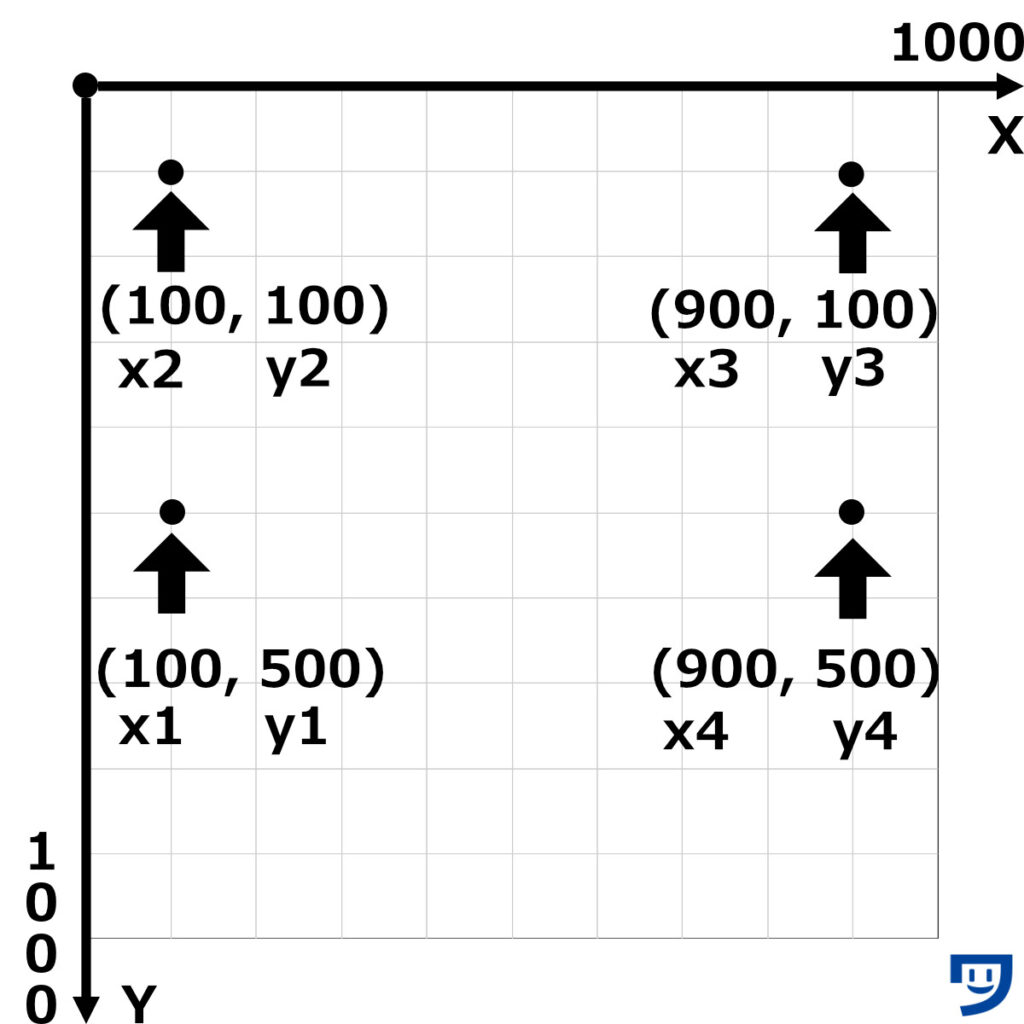
【STEP4】曲がり具合を調整するx3, y3を入力する(コントロールポイント2)
bezier(100, 500, 100, 100, 900, 100, 900, 500);と入力してコード完成。


コントロールポイントに近づくような曲線が描かれます。
上の2つの矢印の点がコントロールポイント。


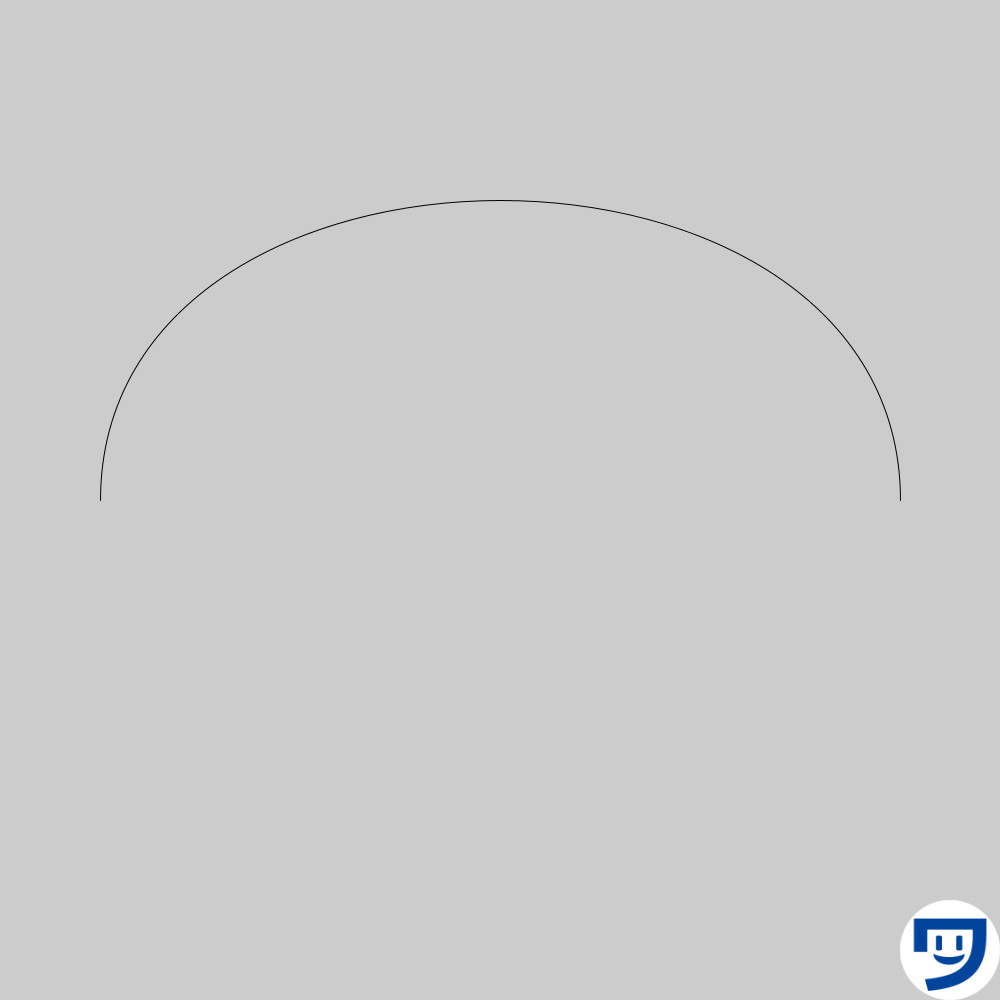
【STEP5】コードを入力して、ベジェ曲線の完成
size(1000, 1000);
noFill(); //塗りつぶしをなしにする
bezier(100, 500, 100, 100, 900, 100, 900, 500);実行した結果





とりあえず理解できましたか?
【Processing】ベジェ曲線の他の例
【例1】斜め横向きの曲線


size(1000, 1000);
noFill();
bezier(900, 500, 100, 100, 600, 750, 700, 800);【作例2】S時の曲線


size(1000, 1000);
noFill();
bezier(500, 500, 200, 250, 800, 850, 500, 900);【作例3】曲線を複数描く


size(1000, 1000);
noFill();
bezier(0, 10, 100, 750, 900, 150, 1000, 990);
bezier(0, 40, 100, 750, 900, 150, 970, 960);
bezier(0, 80, 100, 750, 900, 150, 930, 960);


曲線の感覚をつかむために、練習あるのみですね。
Processingでベジェ曲線を描くときに、気をつけたいエラー
bezierのつづりを間違えないように注意ですね。



何度かbezierって書いていると覚えるから、そこまで心配ない。
Processingでベジェ曲線を描けるようになると、世界の見え方がこう変わる
ベジェ曲線を描けるようになったおかげで、波、髪の毛、釣り針、「あ」などの文字の曲線を、bezierを思い浮かべることができるようになりました。



芸術作品の曲線もbezierだとどれくらいかな?と考えると、美術館もずっと楽しめるようになる。
Processingのベジェ曲線はノートに描いておいたほうがいい
Processingのベジェ曲線は、線の曲がり具合をコントロールするのが難しいです。
なので、ノートにベジェ曲線のパターンを描いておいて「もうちょっと曲げたいなぁ。」ってときに参考にすると便利。
僕はルーズリーフに「横・縦・斜め・S字」などの曲がり具合のベジェ曲線をまとめておくことにしました。
何度も描いて、ベジェ曲線に慣れていくぞ。



それでは今日もレッツワクワクコーディング。

