ワタタク
ワタタクProcessingで線ってどうやって描くんだろう?
調べたところ、Processingで線を描くには、lineを使えば描けると分かりました。
ただ線を描くだけじゃなく、線を何本も描いてつなげることで、面白いなと感じることができました。
記事の後半部分で、lineを使って描いた例の画像とコードを載せているので、参考にしてください。シンプルな表現なので、クリエイティブコーディング初心者さんも理解できます。



シンプルな線の表現も使い方次第で楽しくなる。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】lineの英語の読み方と意味
| lineの英語について | |
|---|---|
| 英語の読み方 | ライン |
| 英語の意味 | 線 |



スマホアプリのLineを使ってる人も多いし、読めたと思います。
なんのためにProcessingでlineを使うの?
- 線を描くため
- 工夫して文字を描くため
- 工夫して四角形を描くため
②と③は、例えば、線を途切れさせながら文字を描いたり、四角形を描くと、個性的な表現ができるようになります。
【Processing】lineはどんなアートのジャンルで使うの?
- 素描(そびょう)
- 版画
- 抽象画
- 図形
- 立体
素描はデッサンみたいな感じ。Processingのlineと他の構文を組み合わせて素描に挑戦してみると面白い表現ができそう。
Processingのline、point、ellipseなどの図形、forの繰り返し構文を組み合わせると表現は無限にひろがる。



個人的にはProcessingで版画を描くことに興味がある。
【Processing】lineの書き方のルール
| Processingでlineを書く方法と説明 | |
|---|---|
| 書き方 | line(x1, y1, x2, y2); |
| x1, y1, x2, y2に入力する内容 | x1 線の始まりの横の位置 y1 線の始まりの縦の位置 x2 線が終わる場所の横の位置 y2 線が終わる場所の縦の位置 |
| 数値を入力したらどうなるか | x1 y1の始まりの位置とx2 y2の終わりの位置を結ぶ線が描かれる |



慣れると簡単。
【Processing】lineの使い方を5STEPで解説【コードと画像つき】


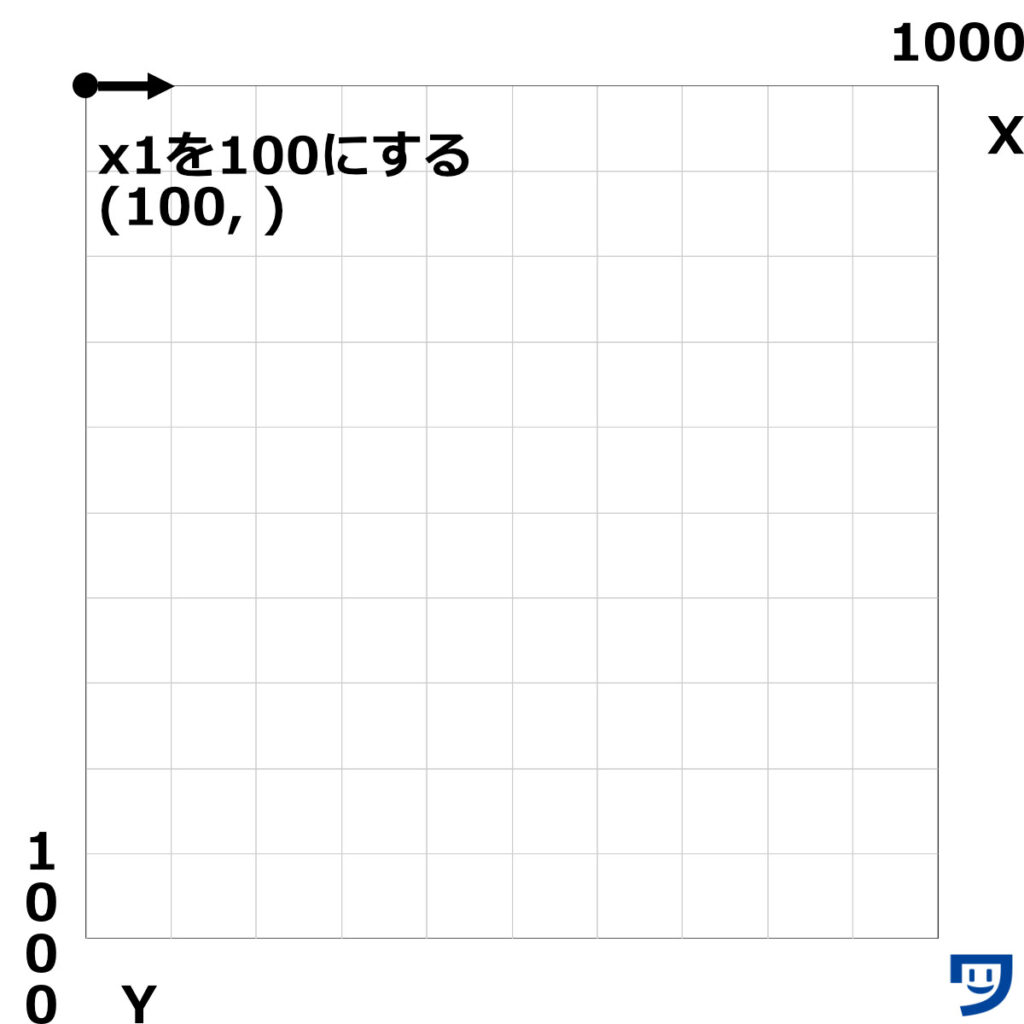
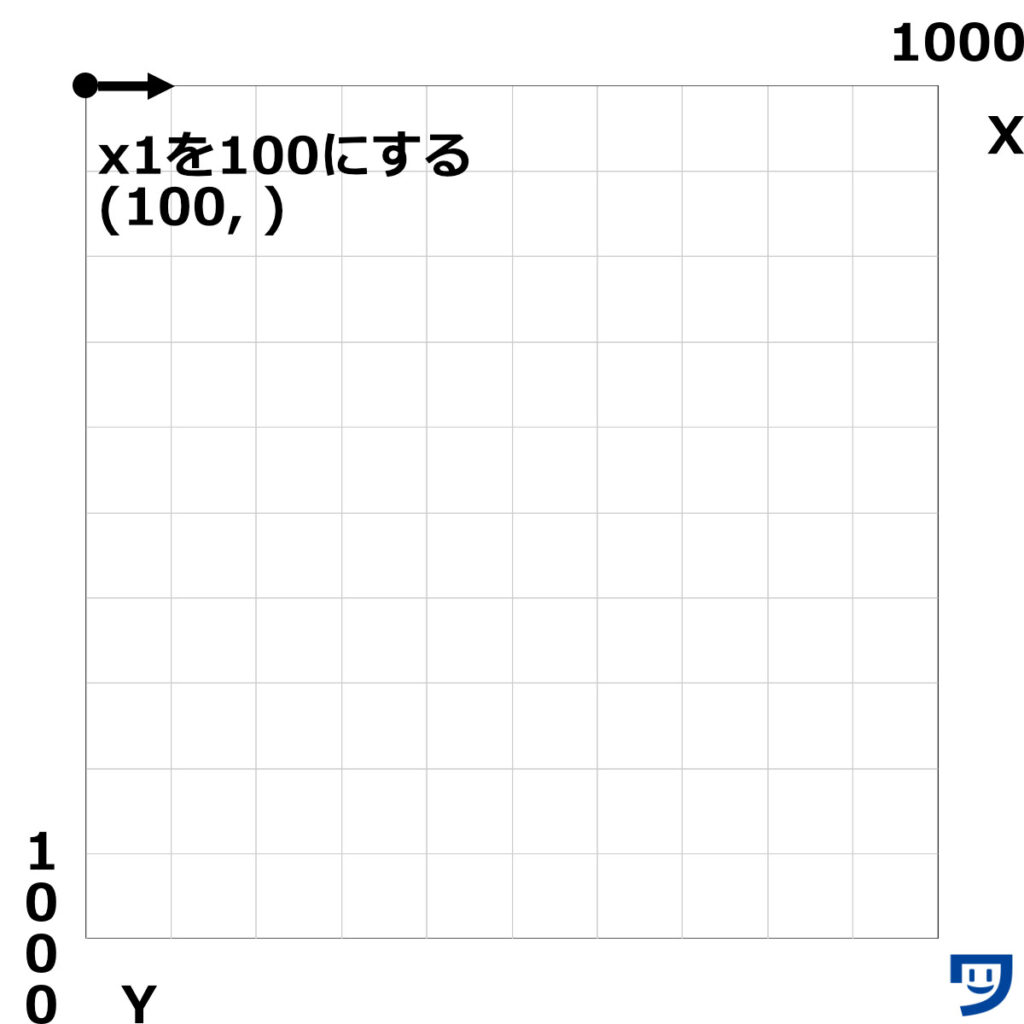
// 線の始まりの横の位置、x1を入力
// この段階ではエラーになる
size(1000, 1000); // 画面のサイズを横1000、縦1000にする
background(255); // 画面の背景の色を白にする
line(100, //x1を入力

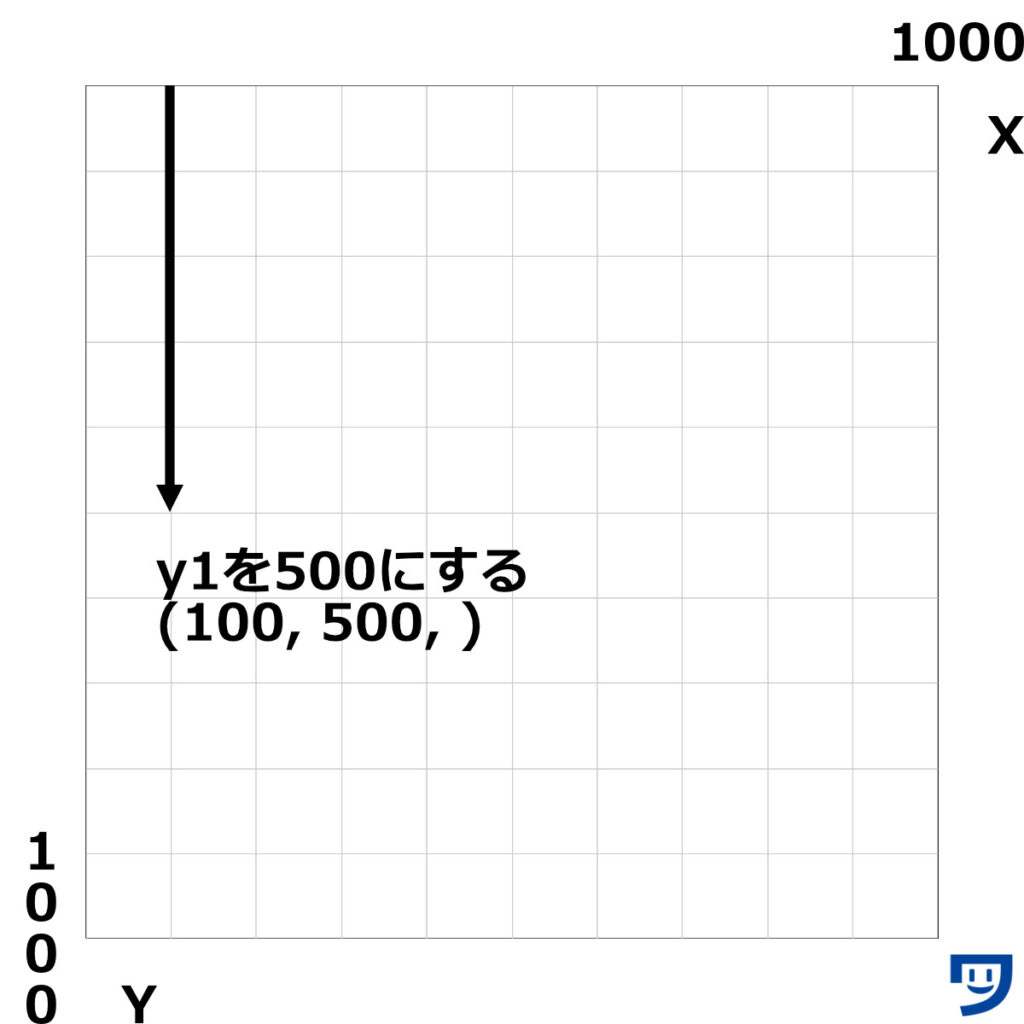
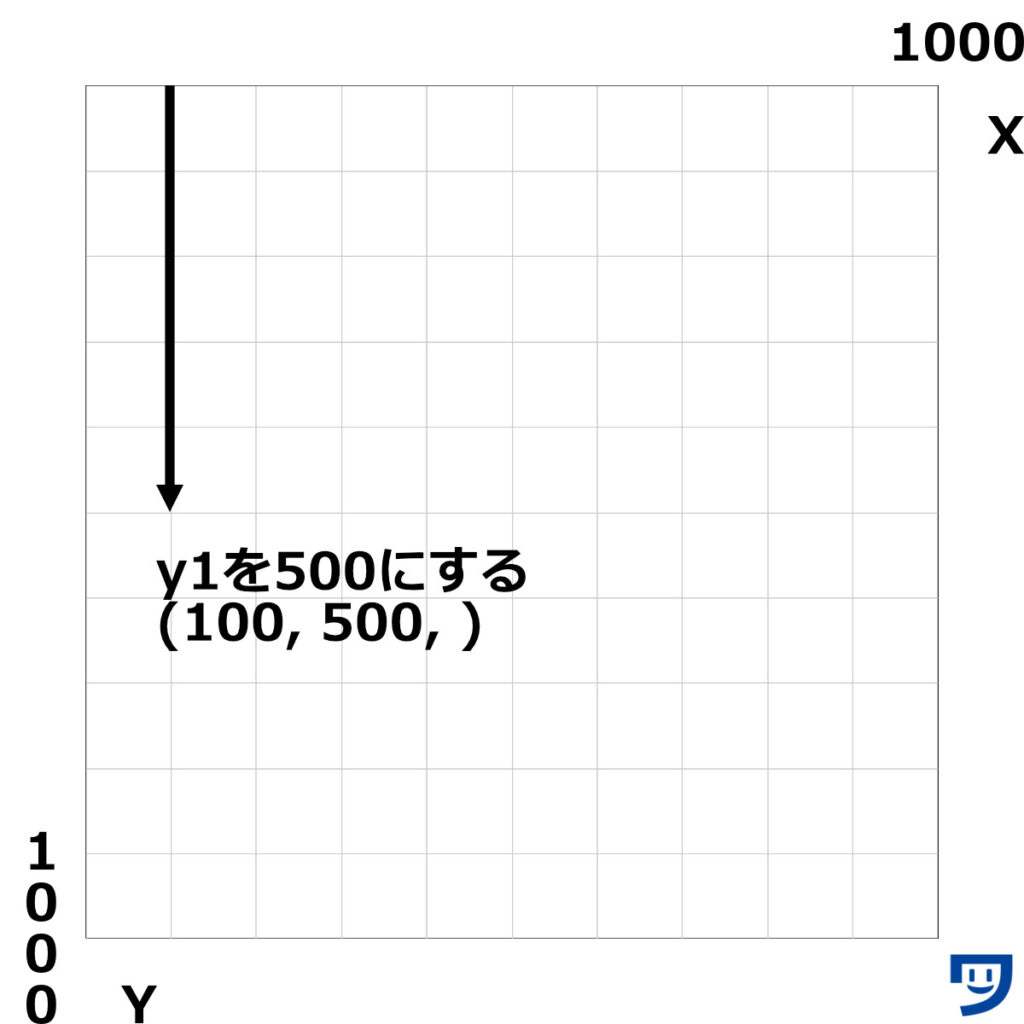
// 線の始まりの縦の位置、y1を入力
// この段階ではエラーになる
size(1000, 1000);
background(255);
line(100, 500, // 500がy1

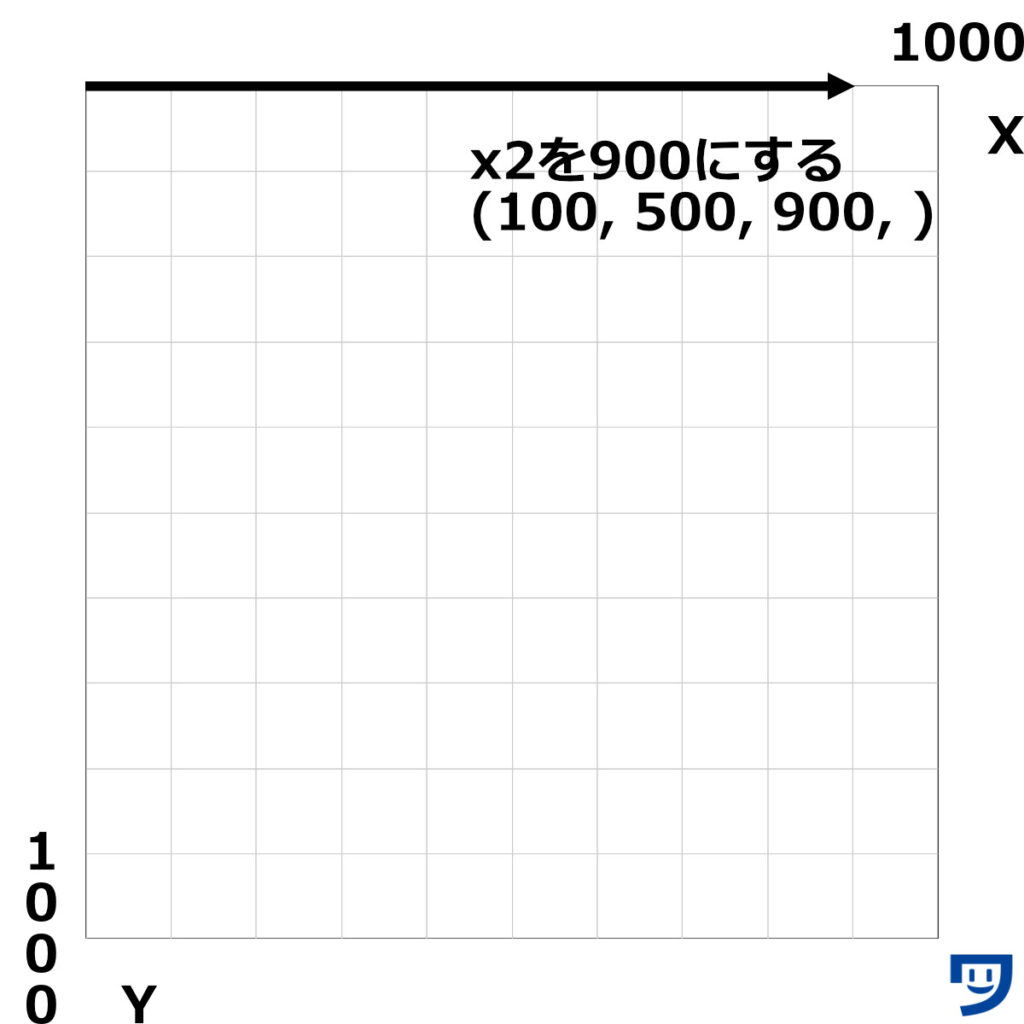
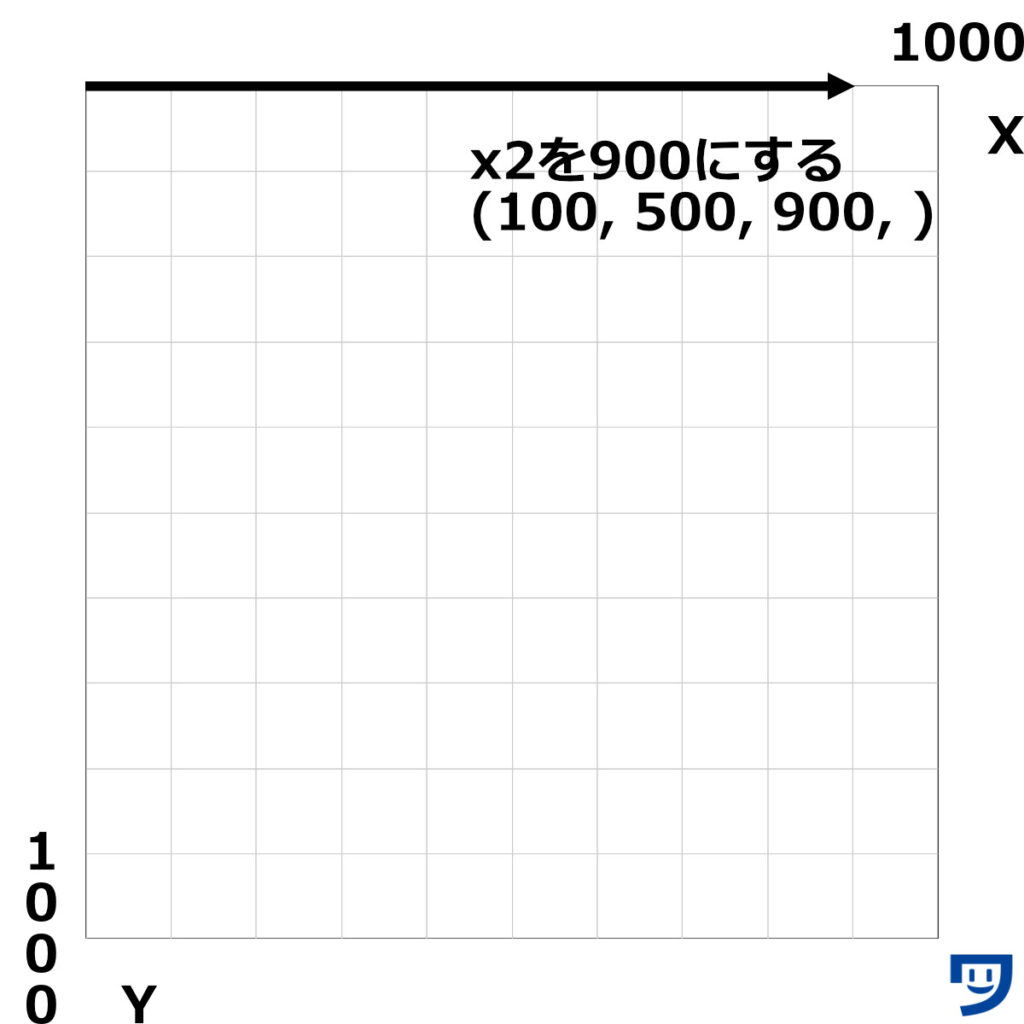
// 線の終わりの横の位置、x2を入力
// この段階ではエラーになる
size(1000, 1000);
background(255);
line(100, 500, 900 // 3番目の100がx2

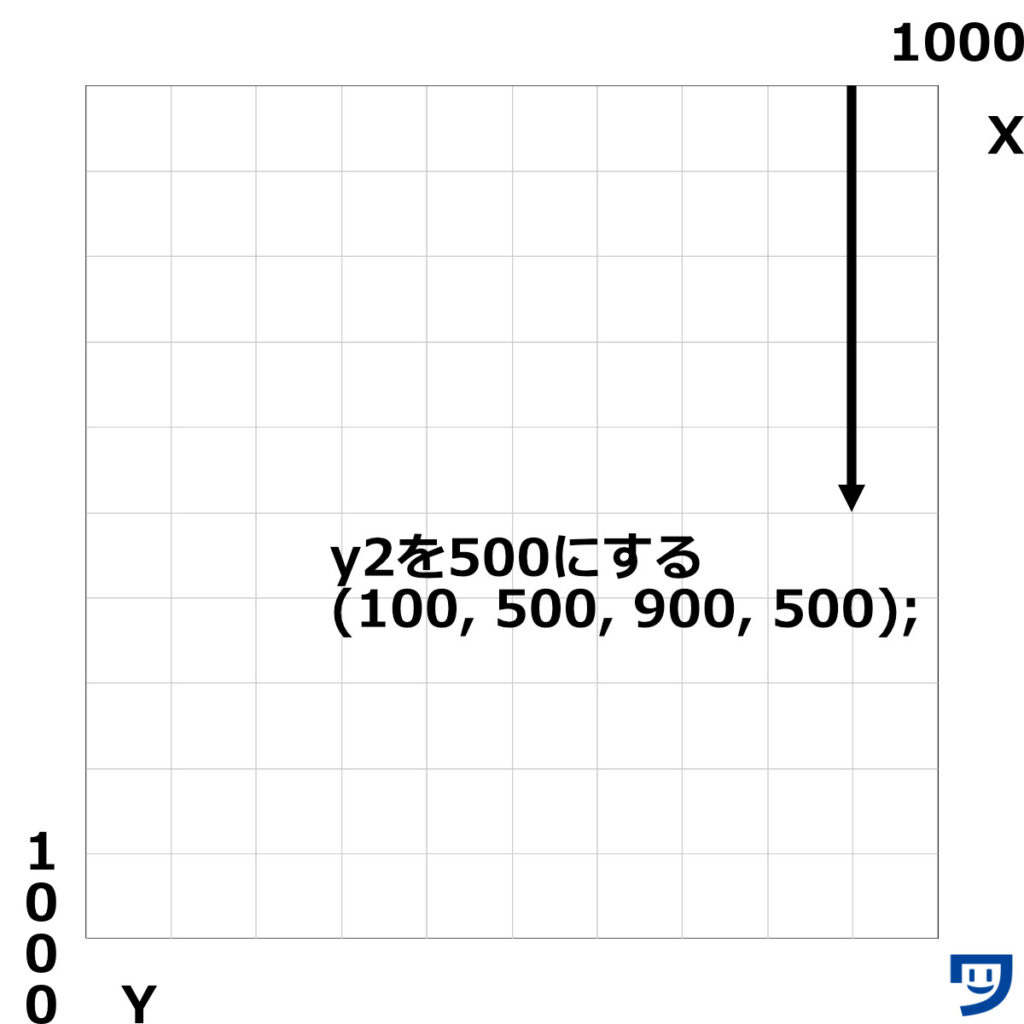
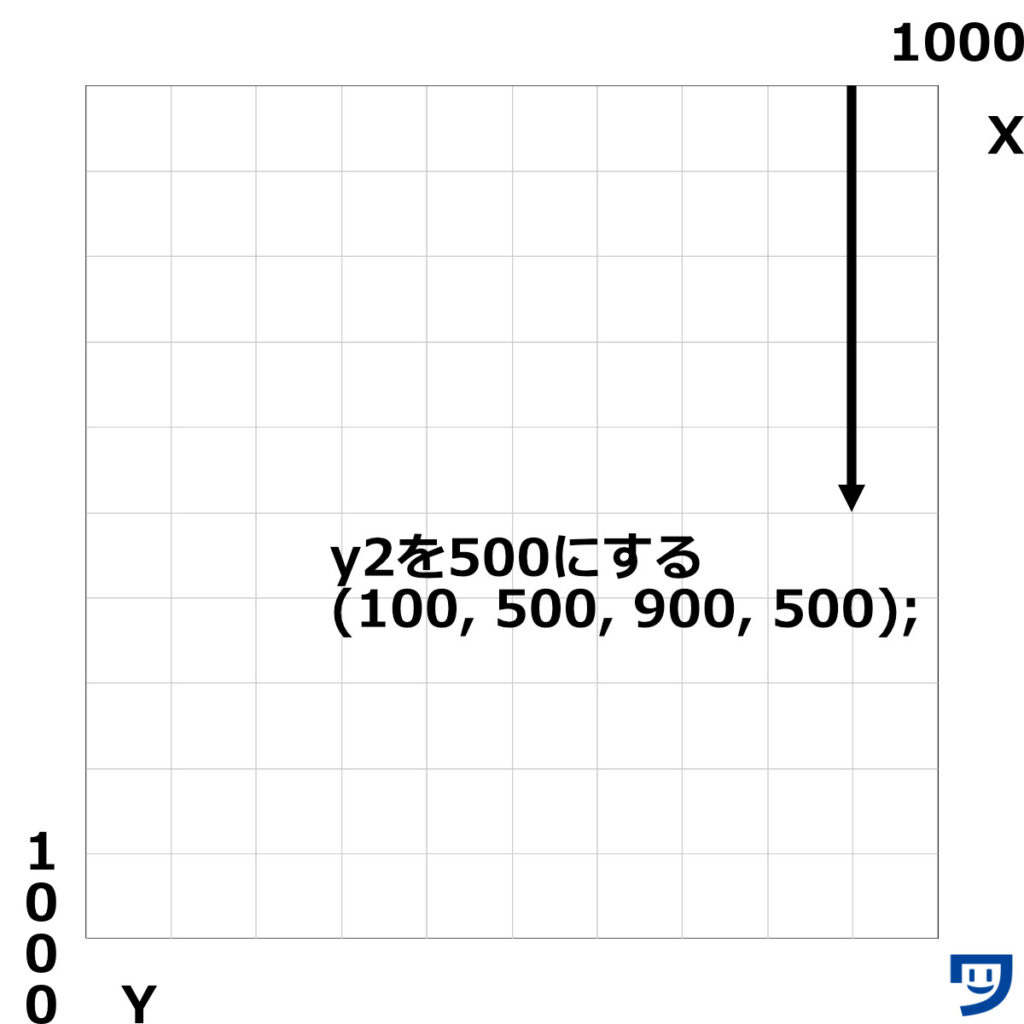
// 線の終わりの縦の位置、y2を入力して完成
size(1000, 1000);
background(255);
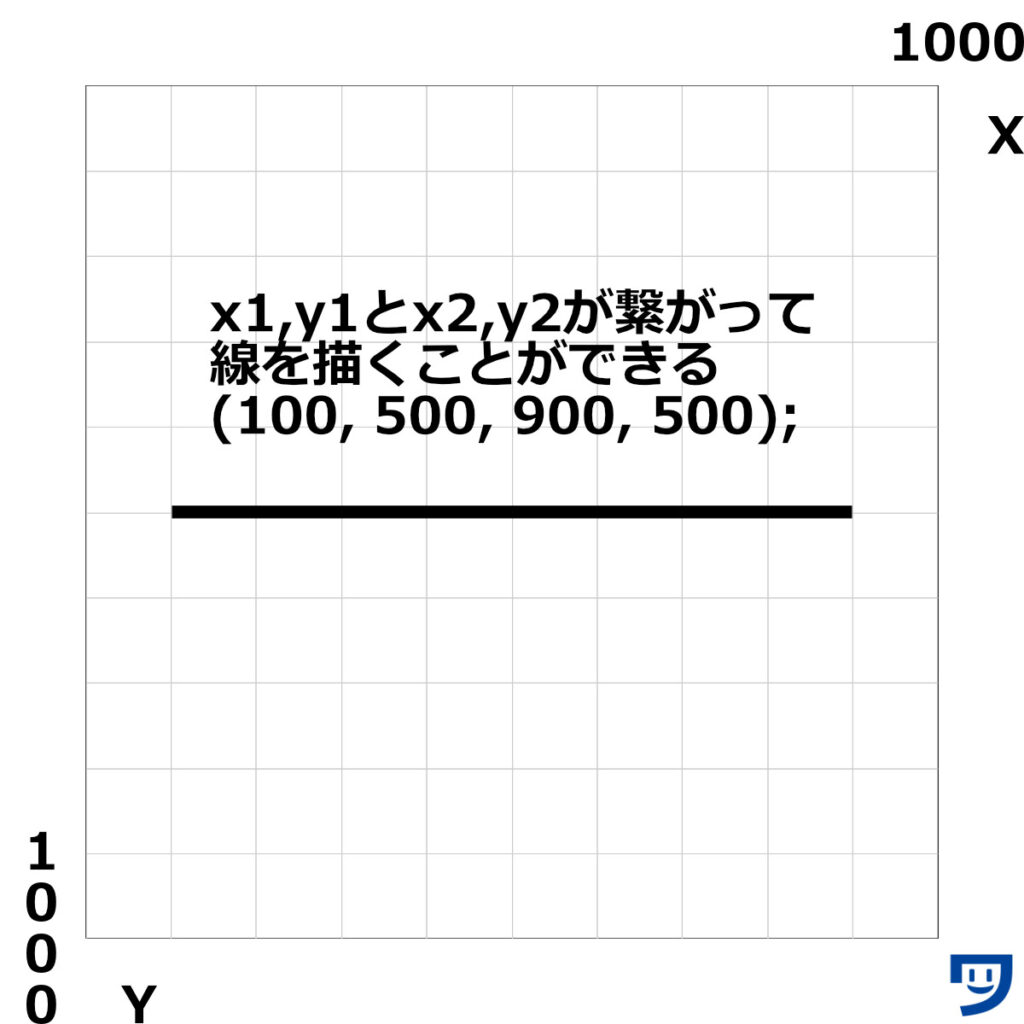
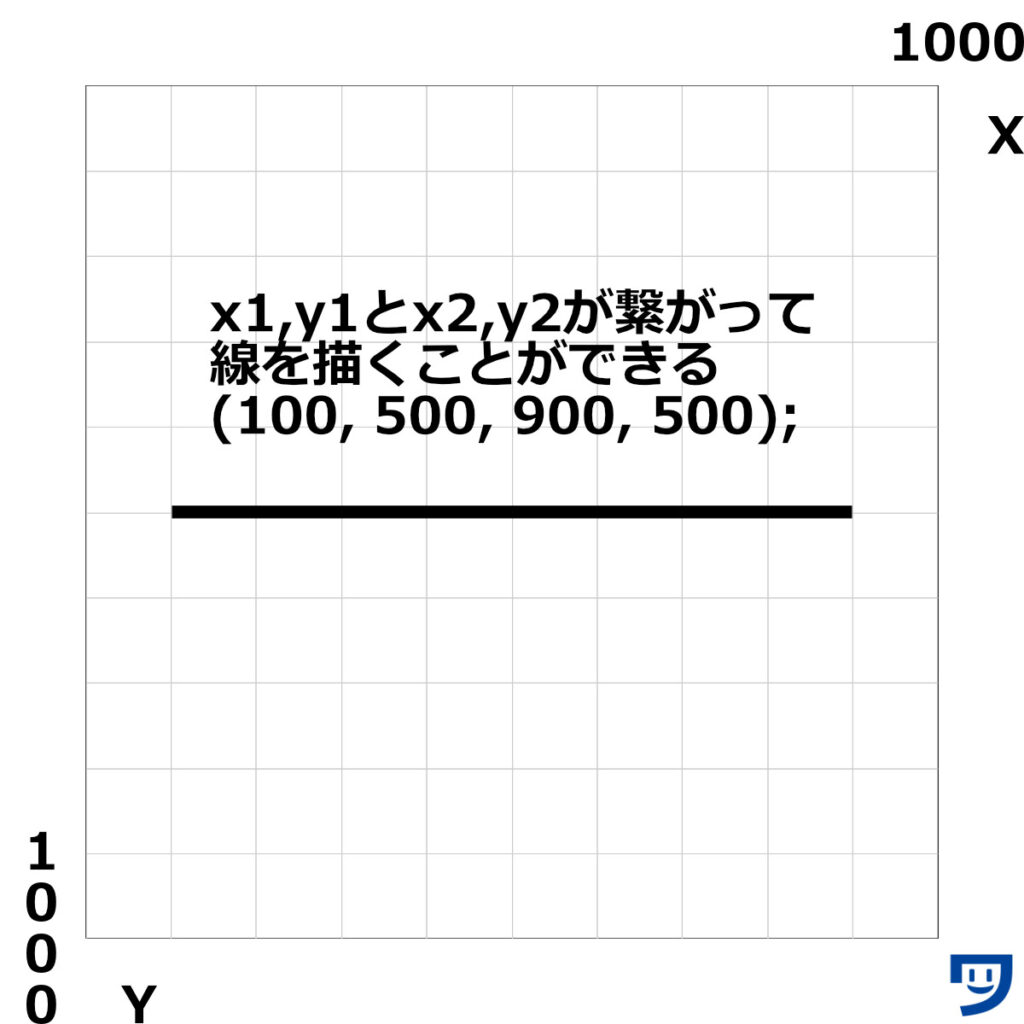
line(100, 500, 900, 500); // 4番目の500がy2

実行した画像。





数値を変えて10本くらい線を描くと慣れます。
【Processing】lineで線を水平にする方法
y1とy2を同じ数値にすれば、水平の線になります。


size(1000, 1000);
background(255);
line(500, 500, 900, 500);【Processing】lineで線を垂直にする方法
x1とx2を同じ数値にすれば、垂直の線になります。


size(1000, 1000);
background(255);
line(800, 200, 800, 1000);【Processing】lineで線を斜めにする方法
全部の数値をバラバラにすれば、斜めになります。


size(1000, 1000);
background(255);
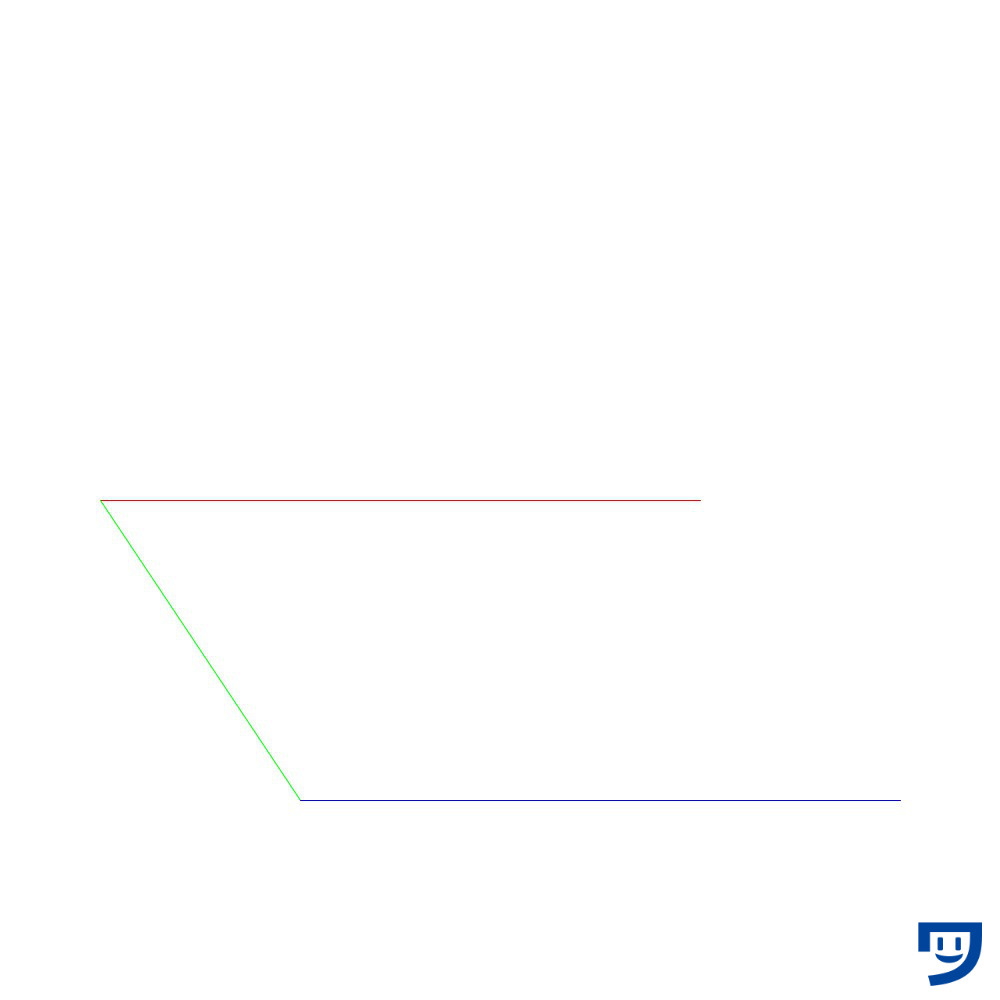
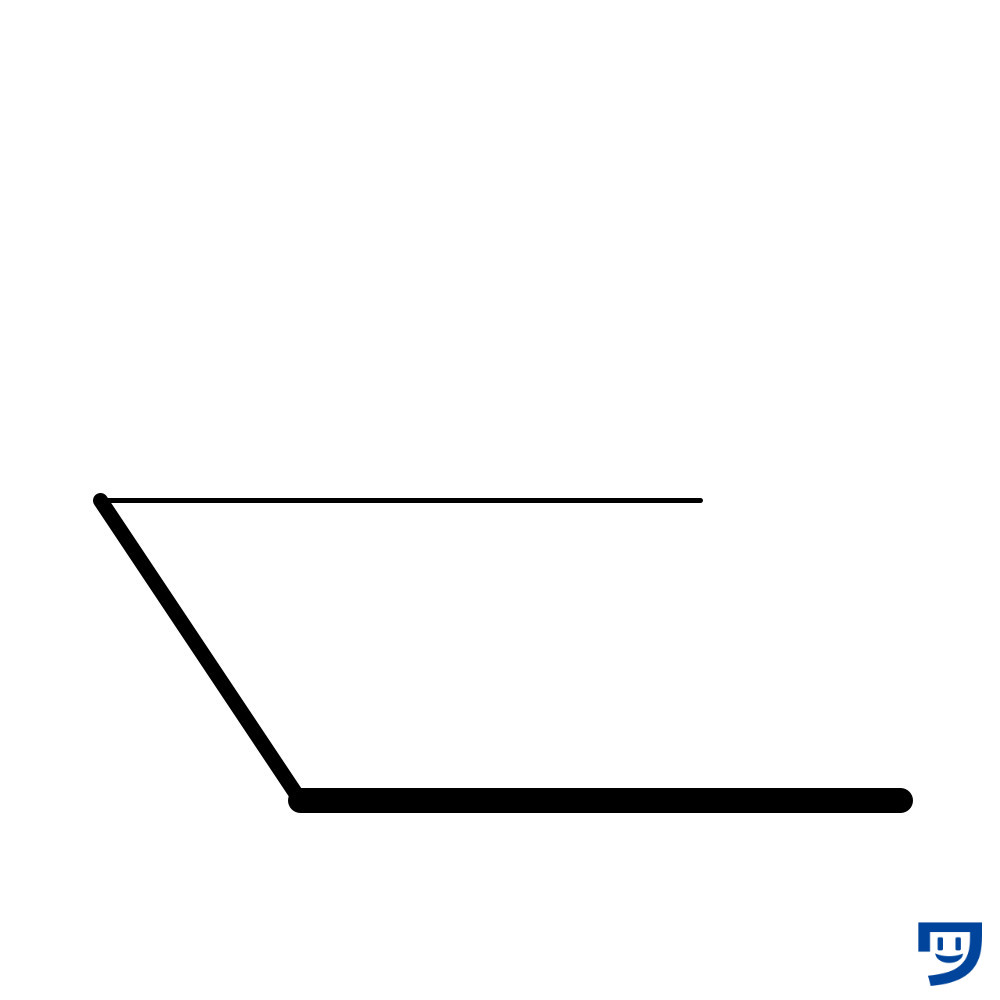
line(100, 200, 700, 950);【Processing】lineで2本以上の線をつなげる方法


size(1000, 1000);
background(255);
line(100, 500, 700, 500);
line(100, 500, 300, 800);
line(300, 800, 900, 800);Processingのlineで、気をつけたいエラー
lineは「,」を半角で入力。数値を4つ入力。することに気をつけること。



線は始まりの位置と、終わりの位置を入力するので、4つの数値を入力するってことを意識しやすい。
【Processing】lineを学んでいた感じた疑問2つを解決
【Processing】lineを学ぶと、世界の見え方がこう変わる
まっすぐな世界や物を、lineを思い浮かべながら見ることができるようになりました。



水平線とかを見るとline(0, 500, 1000, 500);くらいかと思えるようになって楽しい。
Processingのlineで線の表現を楽しもう
僕はlineを工夫して、版画のような作品をつくれたらいいなと思っております。
気に入った表現ができたら、印刷して、自分の部屋に飾ってみたい。



それでは今日もレッツワクワクコーディング。