 ワタタク
ワタタクProcessingで、図形を塗りつぶさないようにするには どうしたらいいんだろう?
学んだところ、ProcessingのnoFillを使うと、図形を塗りつぶさない表現ができると分かりました。
主な使い方としては、図形の形状に注目してもらいたい表現をするときに使うのがいいと思います。
今回の記事で書いていること
- 記事の前半は、noFillの英語の意味や、なんのために使うのか?
- 次にnoFIllの書き方とコードと画像
- 後半部分では、疑問だったり、学ぶことで世界の見え方がどう変わるのか



noFillに詳しくなって、使いこなしていきましょう。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】noFillの英語の読み方と意味
| 英語のnoFillについて | |
|---|---|
| 英語の読み方 | ノーフィル |
| 英語の意味 | 塗りつぶさない |
否定の意味がある「no」と塗りつぶす「fill」という英語の2つが合わさってできている英語。
塗りつぶすのにNoってことなので、noFillは塗りつぶさないという意味になります。



noFillはProcessing独自の英語だと思います。
なんのためにProcessingで、noFillを使うの?
- 線画の表現をするため
- 線の表現を強調するため
- 線の形を強調するため
- 色を使いすぎて、ごちゃごちゃしているのを防ぐため
- シンプルな表現をするため



とてもシンプルな表現をしたいときは、noFillを使おうと思います。
【Processing】noFillの使い方
noFill();と書くと図形が塗りつぶされなくなります。



1行だけでいいので簡単です。
noFillを入力したコードと画像
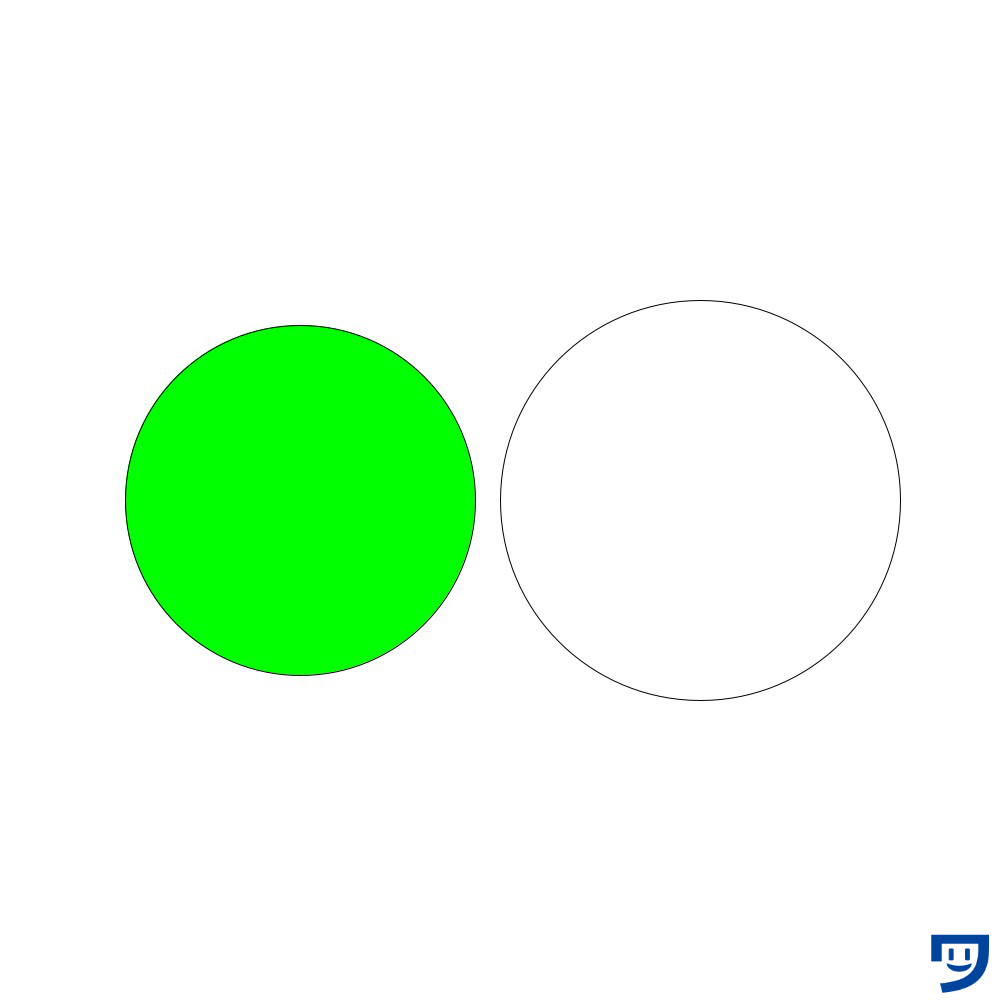
//noFIllで塗りつぶされない楕円
size(1000, 1000);
background(255);
fill(0, 255, 0);//塗りつぶし
ellipse(300, 500, 350, 350);
noFill();//塗りつぶさない
ellipse(700, 500, 400, 400);上記コードの画像。


noFillだけを書くと、全て塗りつぶされなくなる
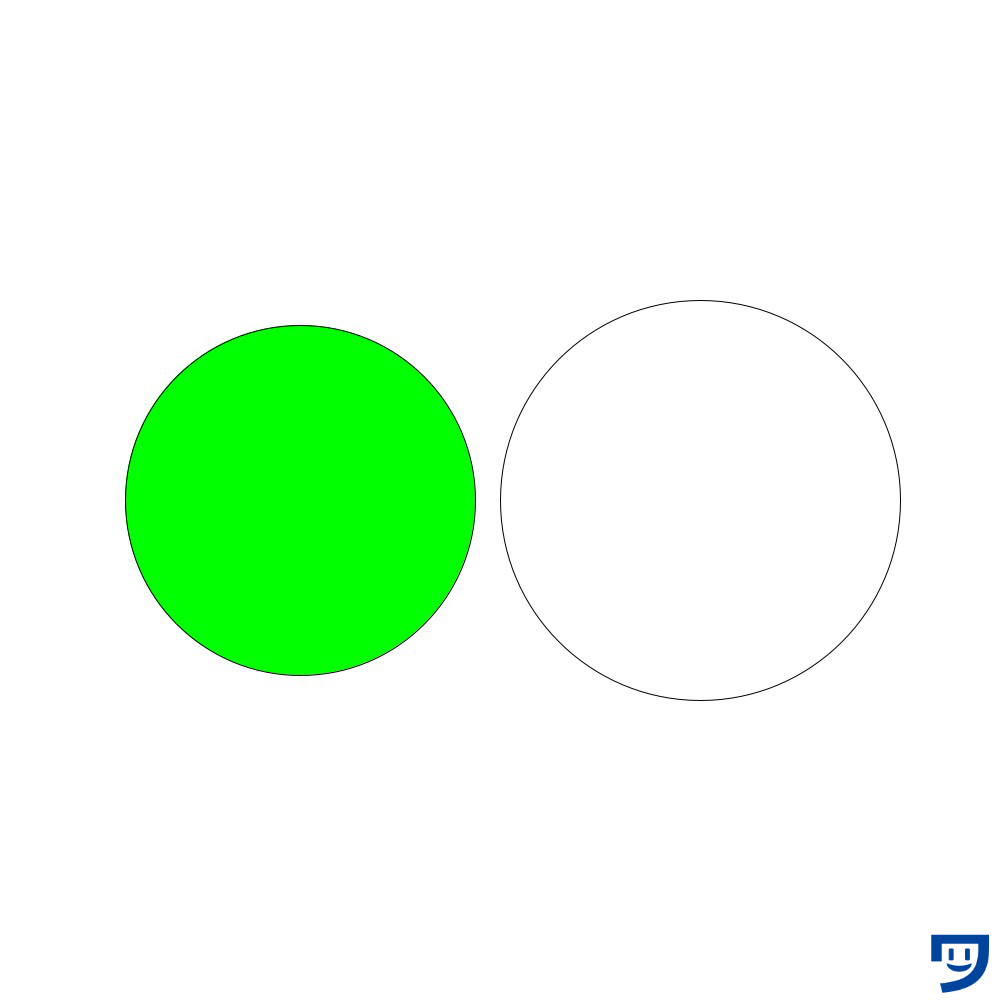
//noFillですべて塗りつぶされる例
size(1000, 1000);
background(255);
noFill();
ellipse(300, 500, 350, 350);
ellipse(700, 500, 400, 400);上記コードの画像。


nofillを使ったあとに色を塗りつぶしたくなった場合の使い方
noFillを使ったあとにfillを使って書けば、塗りつぶされます。
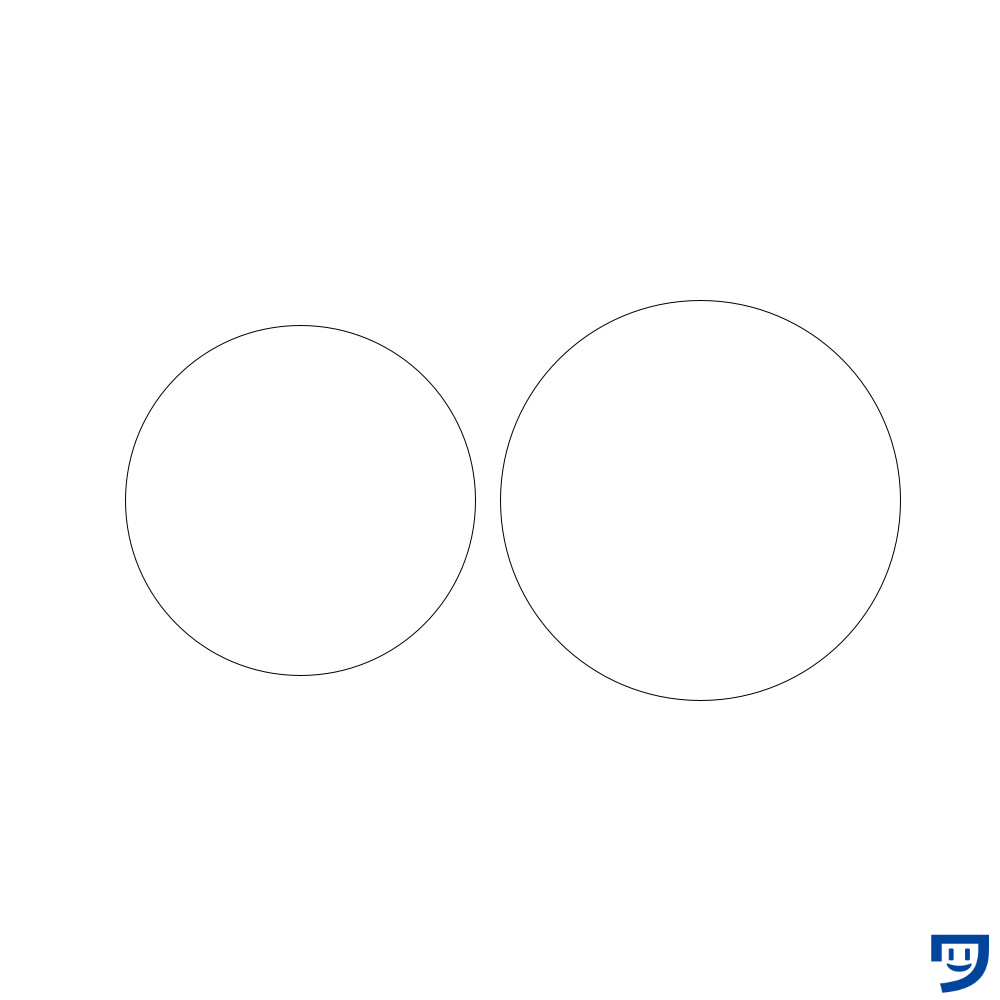
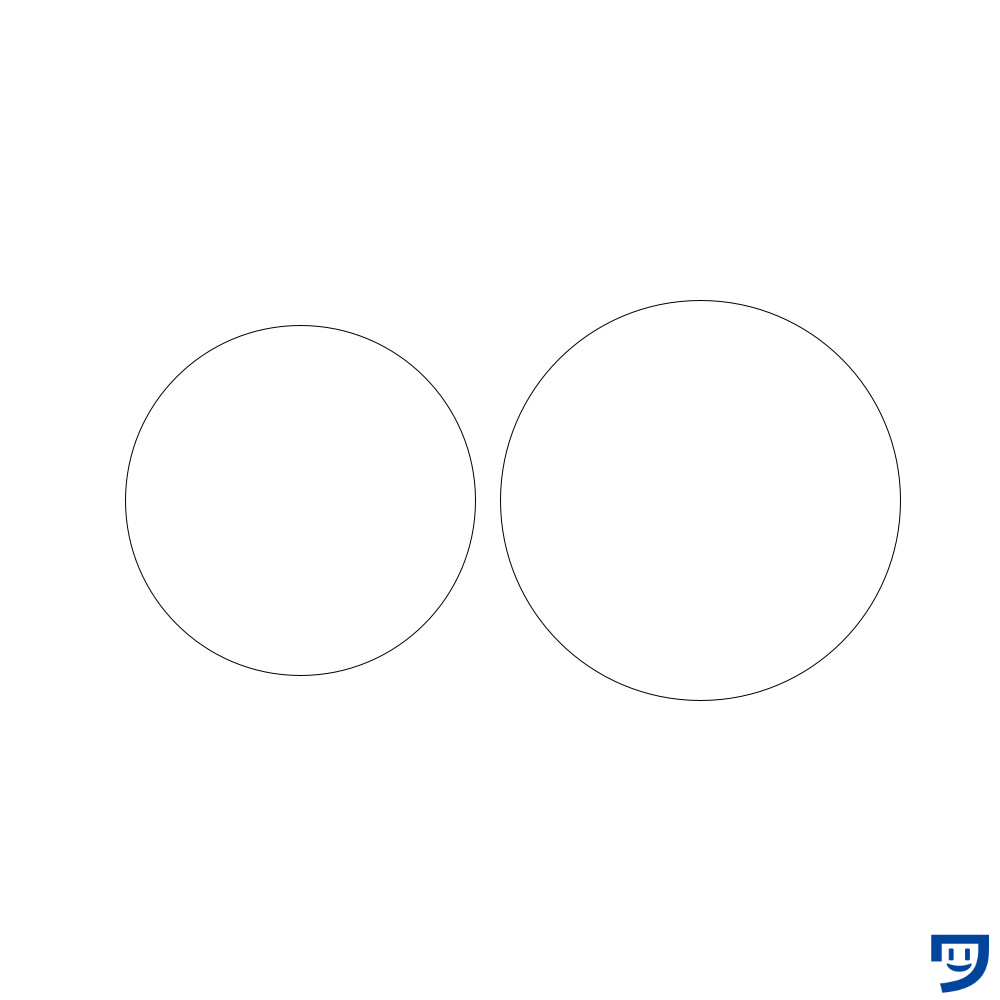
//noFillを使った後にfillを使って楕円を塗りつぶした例
size(1000, 1000);
background(255);
noFill();
ellipse(300, 500, 350, 350);
fill(0, 0, 255);
ellipse(700, 500, 400, 400);上記コードの画像。


【Processing】noFillと相性のいい表現
noFillはstrokeWeightと組み合わせると、線の太さの調整ができて、できることが増えます。
関連記事:【Processing】strokeWeightで輪郭線の太さを変える方法【表現を強調できるようになる】
//noFillとstrokeWeightを組み合わせたコードの例
size(1000, 1000);
background(255);
noFill();
//最も小さな楕円
ellipse(300, 300, 250, 250);
//真ん中の楕円
strokeWeight(10);
ellipse(500, 500, 500, 550);
//右下の楕円
strokeWeight(20);
ellipse(900, 800, 700, 750);上記コードの画像。


ProcessingのnoFillで、気をつけたいエラー
noFill();のFを小文字にしないこと。
nofill();と書いてしまうとエラーになります。



最初の英語の文字を大文字にしないのは、Processingならではですね。
【Processing】noFillを学ぶと、世界の見え方がこう変わる
noFillを思い浮かべながら、色のついていないイラストや図形を見ることができるようになりました。
算数の勉強をしていまして、図形を見たときに「ProcessingならnoFill();だなぁ。」と考えながら解けるようになりました。



Processingのおかげで算数をいつもより楽しめるようになりました。
ProcessingのnoFillで線画表現を使いこなしていこう
noFillは図形が塗りつぶさないので、線を目立たせる表現ができるようになります。
派手な作品づくりを頑張っていて思うようにアイデアが出なくなったら、気分転換にシンプルな表現をしてみてもいいですね。



それでは今日もレッツワクワクコーディング。

